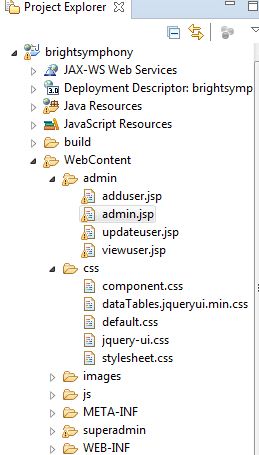
我的 Web 内容管理员和 super 管理员中有两个文件夹。其中我分别有一些与管理员相关和 super 管理员相关的 jsps。我有一个 css 文件夹,其中包含 stylesheet.css 文件。
这是我的元素结构
在我的 jsp 页面中,我在 header 标记内添加了这一行
<link href="css/stylesheet.css" rel="stylesheet" type="text/css" />
当我的 jsps 位于 webcontent 文件夹中时,此 css 工作正常。 但是当我将我的 jsp 页面移动到单独的文件夹时,css 不起作用。 我现在不知道为什么会这样。 请帮我。
最佳答案
当您的文件位于 WebContent 文件夹中时,CSS 的文件路径是正确的(这就是它工作的原因)。当您将它们移动到另一个文件夹时,您需要修改该路径,因为您使用的是 CSS 文件的相对路径。
因此,例如,如果您将 JSP 页面放在名为“MyPages”的文件夹中,该文件夹也在“WebContent”中,则指向 CSS 文件的链接需要是:
<link href="../css/stylesheet.css" rel="stylesheet" type="text/css" />
JSP 页面正在寻找与自身相关的 CSS 文件。由于“MyPages”里面没有CSS文件夹,所以需要向上遍历一层(就是“..”做的),再往“CSS”文件夹里面看,就会发现你的“stylesheet.css”文件。
".."简单地说就是“查找一个目录来找到这个文件”。但是,您还可以:
<link href="../../css/stylesheet.css" rel="stylesheet" type="text/css" />
这表示查找 2 个目录。
<link href="../../../css/stylesheet.css" rel="stylesheet" type="text/css" />
这表示查找 3 个目录。
等等。
关于css 不适用于 Web 内容中的内部文件夹 jsp,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33802193/