除了内嵌框阴影之外,我还尝试添加一个 1px 的黑色边框。出于某种原因,我的代码无法正常工作。我是 CSS 和 HTML 的新手,所以请各位好心的成员(member)给我一些适合初学者的建议。
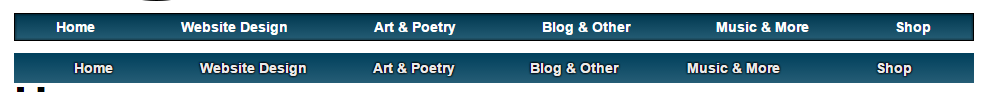
这就是它的外观(底部)和它应该的外观(顶部)——不包括大小和字体的变化。我只想要相同的阴影和边框样式。
Jfiddle: https://jsfiddle.net/kad7g4uf/
HTML:
<div id="navContainer">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Website Design</a></li>
<li><a href="#">Art & Poetry</a></li>
<li><a href="#">Blog & Other</a></li>
<li><a href="#">Music & More</a></li>
<li><a href="#">Shop</a></li>
</ul>
</nav>
</div><!--end of nav container div-->
CSS:
.container {
width: 960px;
padding: 0 10px;
margin: 0 auto;
}
#navContainer {
width: 100%;
}
#navContainer nav {
width: 960px;
margin-left: auto;
margin-right: auto;
}
#navContainer ul {
list-style: none;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#navContainer li {
float: left;
width: 16.666667%;
text-align: center;
}
#navContainer a {
text-decoration: none;
display: block;
background-color: #005073;
line-height: 30px;
height: 30px;
}
#navContainer a {
text-decoration: none;
display: block;
background-color: #005073;
line-height: 30px;
color: #EBEAEA;
text-shadow:
-1px -1px 1px rgba(0, 0, 0, .6),
1px -1px 1px rgba(0, 0, 0, .6),
-1px 1px 1px rgba(0, 0, 0, .6),
1px 1px 1px rgba(0, 0, 0, .6);
font-weight: 600;
background-image: -webkit-linear-gradient(rgba(0,0,0,.2), rgba(125,125,125,.3)); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(rgba(0,0,0,.2), rgba(125,125,125,.3)); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(rgba(0,0,0,.2), rgba(125,125,125,.3)); /* For Firefox 3.6 to 15 */
background-image: linear-gradient(rgba(0,0,0,.2), rgba(125,125,125,.3)); /* Standard syntax */
}
#navContainer a:hover {
color: #E1E0E0;
background-image: -webkit-linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.2)); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.2)); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.2)); /* For Firefox 3.6 to 15 */
background-image: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.2)); /* Standard syntax */
}
Jfiddle 上面的代码
最佳答案
CSS
#navContainer {
width: 100%;
border : 1px solid #000;
background-color: #005073;
}
.shadow {
-moz-box-shadow: inset 0 0 10px #000000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
HTML
<div id="navContainer" class="shadow">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Website Design</a></li>
<li><a href="#">Art & Poetry</a></li>
<li><a href="#">Blog & Other</a></li>
<li><a href="#">Music & More</a></li>
<li><a href="#">Shop</a></li>
</ul>
</nav>
<div style="clear:both"></div> <!-- I've add this code -->
</div><!--end of nav container div-->
Why doesn't the height of a container element increase if it contains floated elements?
这就是为什么你必须添加这段代码
并且你必须在你的 css "#navContainer a"中删除 bakcground-color 属性
关于html - 添加边框和内嵌框阴影?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33979480/