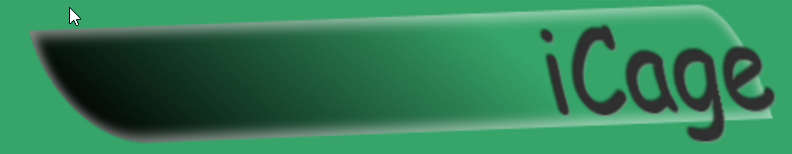
我有这个JSFiddle ,在 Chrome 中运行良好:
但在 Firefox 中,它不会,正如您在此处看到的:
实际要关注的 CSS 是这样的:
.inset-text-effect {
display: inline-block;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
border: none;
-webkit-border-radius: 0 50px 50px 100px / 0 100px;
border-radius: 0 50px 50px 100px / 0 100px;
font: normal 70px/1 "Comic Sans MS", cursive, sans-serif;
color: rgba(48,48,48,1);
text-align: justify;
text-transform: normal;
text-indent: 44%;
-o-text-overflow: clip;
text-overflow: clip;
white-space: pre;
background: -webkit-linear-gradient(45deg, rgba(0,0,0,1) 0, rgba(0,0,0,1) 4%, rgba(0,0,0,0) 67%, rgba(0,0,0,0) 68%, rgba(0,0,0,0) 100%);
background: -moz-linear-gradient(45deg, rgba(0,0,0,1) 0, rgba(0,0,0,1) 4%, rgba(0,0,0,0) 67%, rgba(0,0,0,0) 68%, rgba(0,0,0,0) 100%);
background: linear-gradient(45deg, rgba(0,0,0,1) 0, rgba(0,0,0,1) 4%, rgba(0,0,0,0) 67%, rgba(0,0,0,0) 68%, rgba(0,0,0,0) 100%);
background-position: 50% 50%;
-webkit-background-origin: padding-box;
background-origin: padding-box;
-webkit-background-clip: border-box;
background-clip: border-box;
-webkit-background-size: auto auto;
background-size: auto auto;
-webkit-box-shadow: 0 0 9px 4px rgba(255,255,255,0.5) inset;
box-shadow: 0 0 9px 4px rgba(255,255,255,0.5) inset;
text-shadow: 1px 1px 0 rgba(140,140,140,0.6) , -1px -1px 1px rgba(0,0,0,0.67) ;
-webkit-transform: rotateX(-25.21014298575622deg) rotateY(-38.38deg) rotateZ(-18.0535228296deg) ;
transform: rotateX(-25.21014298575622deg) rotateY(-38.38deg) rotateZ(-18.0535228296deg) ;
}
完整片段:
body {
background: #3fa46a;
}
.inset-text-effect {
display: inline-block;
box-sizing: content-box;
border: none;
border-radius: 0 50px 50px 100px / 0 100px;
font: normal 70px/1"Comic Sans MS", cursive, sans-serif;
color: rgba(48, 48, 48, 1);
text-align: justify;
text-transform: normal;
text-indent: 44%;
-o-text-overflow: clip;
text-overflow: clip;
white-space: pre;
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background: -moz-linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background: linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background-position: 50% 50%;
background-origin: padding-box;
background-clip: border-box;
background-size: auto auto;
box-shadow: 0 0 9px 4px rgba(255, 255, 255, 0.5) inset;
text-shadow: 1px 1px 0 rgba(140, 140, 140, 0.6), -1px -1px 1px rgba(0, 0, 0, 0.67);
transform: rotateX(-25.21014298575622deg) rotateY(-38.38deg) rotateZ(-18.0535228296deg);
}<nav class="cl-effect-9">
<div class="inset-text-effect">iCage</div>
</nav>CSS 是从 enjoycss 自动生成的.
最佳答案
问题及解决方案
Firefox 不包含 text-indent,因此请改用 padding-left。
其他想法
自动生成的 CSS 有一些前缀属性。要查看是否需要这些,请在 caniuse.com 上检查任何 CSS 属性的浏览器兼容性。 .另外,using Comic Sans is a criminal offense !
例子
body {
background: #3fa46a;
}
.inset-text-effect {
display: inline-block;
box-sizing: content-box;
border: none;
border-radius: 0 50px 50px 100px / 0 100px;
font: normal 70px/1"Comic Sans MS", cursive, sans-serif;
color: rgba(48, 48, 48, 1);
text-align: justify;
text-transform: normal;
padding-left: 44%;
text-overflow: clip;
white-space: pre;
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background: -moz-linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background: linear-gradient(45deg, rgba(0, 0, 0, 1) 0, rgba(0, 0, 0, 1) 4%, rgba(0, 0, 0, 0) 67%, rgba(0, 0, 0, 0) 68%, rgba(0, 0, 0, 0) 100%);
background-position: 50% 50%;
background-origin: padding-box;
background-clip: border-box;
background-size: auto auto;
box-shadow: 0 0 9px 4px rgba(255, 255, 255, 0.5) inset;
text-shadow: 1px 1px 0 rgba(140, 140, 140, 0.6), -1px -1px 1px rgba(0, 0, 0, 0.67);
transform: rotateX(-25.21014298575622deg) rotateY(-38.38deg) rotateZ(-18.0535228296deg);
}<nav class="cl-effect-9">
<div class="inset-text-effect">iCage</div>
</nav>关于html - 插入文字效果适用于 Chrome,但不适用于 Firefox,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34257773/