<分区>
css - 如何在 Primefaces 中垂直对齐 inputText 和 commandButton
标签 css jsf primefaces
我的代码:
<h:form>
<h:panelGrid columns="3">
<p:inputText id="tweet" binding="#{input1}" label="tweet" styleClass="selectMenu"/>
<p:watermark for="tweet" value="Write a tweet here" />
<p:commandButton style="vertical-align: middle;" value="Submit" action="#{testPageSentimentBean.navigate(input1.value)}"></p:commandButton>
</h:panelGrid>
</h:form>
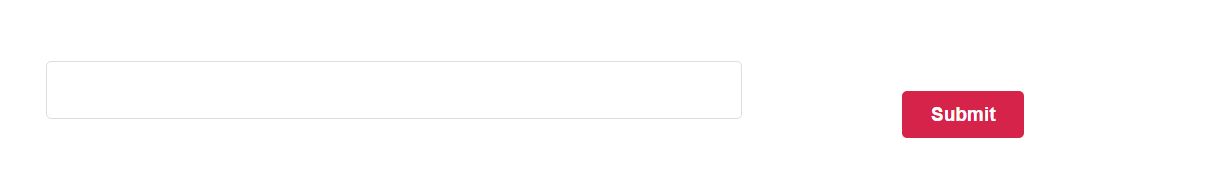
它呈现如下:
注意:水印不显示,但这是题外话
如何垂直对齐 inputText 和 commandButton?
最佳答案
使用列类
XHTML:
<h:panelGrid columns="3" columnClasses="layoutColumn1,layoutColumn2,layoutColumn3">
CSS:
.layoutColumn1 {
vertical-align: top;
}
.layoutColumn2 {
vertical-align: top;
}
.layoutColumn3 {
vertical-align: top;
}
关于css - 如何在 Primefaces 中垂直对齐 inputText 和 commandButton,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34366269/