我试图制作一个 div,当点击它时会增加它的高度,然后当你点击关闭按钮时,它会回到原来的高度。
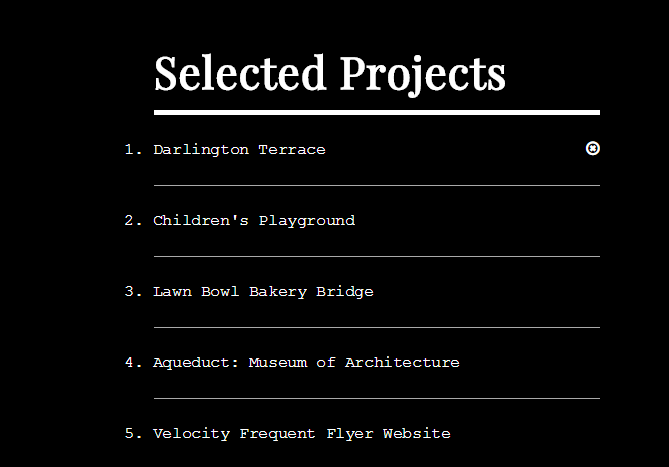
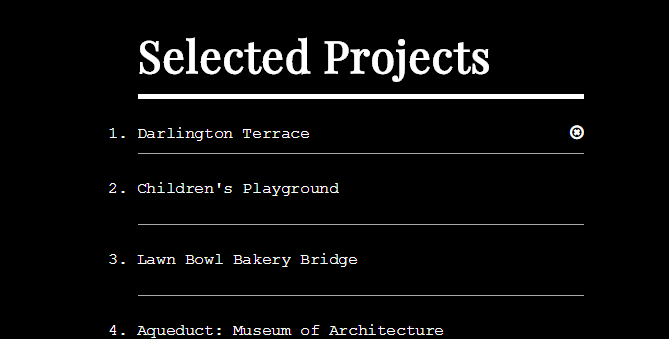
我设法制作了一个 jquery 脚本,它在点击时增加高度,在第二次点击时降低高度,但由于某种原因它搞砸了布局,如图所示:
这是 html:
<div class="work">
<h1 class="heading">Selected Projects</h1>
<div class="line"></div>
<ul>
<li id="darl">
<div class="container2"><div class="block">
<img class="bg-image" id="bgimg1" src="Images/perspective2final2pfolio2.jpg">
</div></div>
<p>1. Darlington Terrace<i id="close1" class="fa fa-times-circle-o"></i></p>
</li>
<li><div class="thinline"></div></li>
<li id="chil">
<div class="container2"><div class="block">
<img class="bg-image" id="bgimg2" src="Images/DSC_0756.jpg">
</div></div>
<p>2. Children's Playground</p>
</li>
<li><div class="thinline"></div></li>
<li id="lawn">
<div class="container2"><div class="block">
<img class="bg-image" id="bgimg3"src="Images/perspective2final2pfolio2.jpg">
</div></div>
<p>3. Lawn Bowl Bakery Bridge</p>
</li>
<li><div class="thinline"></div></li>
<li id="aque">
<div class="container2"><div class="block">
<img class="bg-image" id="bgimg4"src="Images/perspective2final2pfolio2.jpg">
</div></div>
<p>4. Aqueduct: Museum of Architecture</p>
</li>
<li><div class="thinline"></div></li>
<li id="velo">
<div class="container2"><div class="block">
<img class="bg-image" id="bgimg5"src="Images/perspective2final2pfolio2.jpg">
</div></div>
<p>5. Velocity Frequent Flyer Website</p>
</li>
<li><div class="thinline"></div></li>
</ul>
</div>
这是 jquery(忽略 mouseenter 部分和溢出,对于脚本中的另一个函数,printF() 是将高度打印到控制台):
$("#darl").on("click", function(){
if($("#darl").height() == 38){
$(this).finish().animate({
height: "300px",
}, 500);
$("#darl .block").css("overflow", "visible");
$(this).off('mouseenter');
}else{
$(this).finish().animate({
height: "38px",
}, 500);
}
printF();
});
这里是github上的完整代码文件: https://github.com/mingweichan/CVwebsite
感谢您的帮助!
最佳答案
检查硬编码高度不是一个好主意。
使用 CSS 更方便。
只需为“可扩展”元素声明一个类,并为其状态声明一个类。然后,使用 jQuery 来切换这些类。 CSS 过渡将帮助您实现动画。
$("#darl").click(function() {
$(this).toggleClass('expanded');
});#darl {
height: 38px;
background-color: grey;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
overflow: hidden;
}
#darl.expanded {
height: 300px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<li id="darl">
<div class="container2">
<div class="block">
<img class="bg-image" id="bgimg1" src="Images/perspective2final2pfolio2.jpg">
</div>
</div>
<p>1. Darlington Terrace<i id="close1" class="fa fa-times-circle-o"></i>
</p>
</li>现在,您还可以使用 CSS 规则更改 overflow:
#darl .block {
overflow: hidden;
}
#darl.expanded .block {
overflow: visible;
}
关于javascript - Jquery animate div 在点击时增加高度并在第二次点击时折叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34522351/