我正在尝试查找/编写一些代码,允许您设置一个对象及其下方的所有内容,直到背景的不透明度为零。
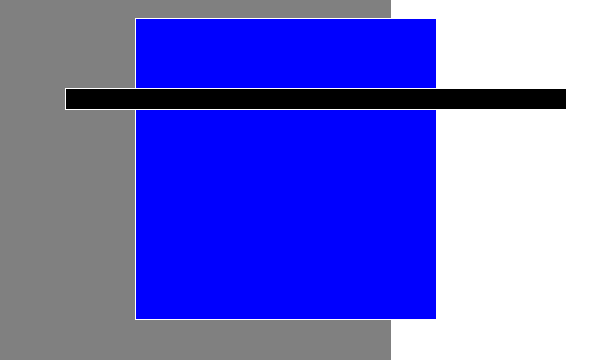
下面的代码创建了一个看起来像这样的网页。
HTML 文件
<!DOCTYPE html>
<html>
<head>
<link href="./css/testStyle.css" rel="stylesheet">
</head>
<body>
<div id="layer2"></div>
<div id="layer3"></div>
</body>
</html>
CSS 文件
body {
background-color: red;
background: -webkit-linear-gradient(left, grey, grey 30%, white 30%, white);
}
#layer2 {
width: 300px;
height: 300px;
background: blue;
border:solid 1px #fff;
position: absolute;
z-index:100;
top:30px;
left:150px;
}
#layer3 {
width: 500px;
height: 20px;
background: black;
border:solid 1px #fff;
position: absolute;
z-index:200;
top:100px;
left:80px;
}
有没有可能让它看起来像这样。
我调查过类似的事情
#layer3 {
...
opacity: 0.0;
}
但是,这显然只会使 layer3 不可见,而不是它下面的所有内容。
对于完成此任务的任何帮助,我将不胜感激。
最佳答案
您的要求听起来有点像通过用透明涂料粉刷墙壁来使房屋隐形。我认为用 css 是不可能的。但是您可以通过使用看起来与底层相同的顶层并使用剪贴蒙版来伪造一些可能足够好的东西。
展开代码段以查看结果。我更改了背景渐变以适用于我的浏览器,但除此之外它与您的代码非常相似。
#layer3 {
padding: 0;
margin: 0;
position: absolute;
z-index: 200;
top: 0;
left: 0;
height: 100%;
clip: rect(100px, 580px, 120px, 80px);
width: 100%;
}
body,
#layer3 {
padding: 0;
margin: 0;
background: -webkit-linear-gradient(left, white, black);
background: -o-linear-gradient(right, white, black);
background: -moz-linear-gradient(right, white, black);
background: linear-gradient(to right, white, black);
z-index: 0;
position: relative;
}
#layer2 {
width: 300px;
height: 300px;
background: blue;
border: solid 1px #fff;
position: relative;
z-index: 100;
top: 30px;
left: 150px;
}
#layer3 {
padding: 0;
margin: 0;
position: absolute;
z-index: 200;
top: 0;
left: 0;
height: 100%;
clip: rect(100px, 580px, 120px, 80px);
width: 100%;
}<!DOCTYPE html>
<html>
<head>
<link href="./css/testStyle.css" rel="stylesheet">
</head>
<body>
<div id="layer2"></div>
<div id="layer3">hi</div>
</body>
</html>关于html - 使它下面的一切和它本身透明的形状,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35134743/