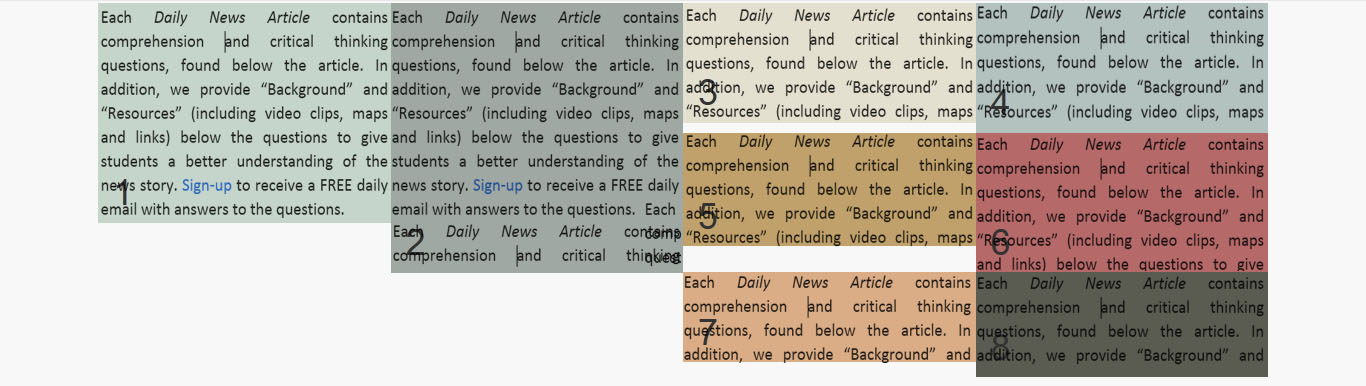
Bootstrap container有row与 col-lg-3类(class)。从具有不同文本长度的 SQL 查询返回 100 多篇文章。每篇文章(编号为 1、2、3 等)放在 <div> 上单独标记。但是我的输出如下:
但我需要
html 和 php 代码
<div class="container" >
<div class="row">
<?php
foreach ($value as $add) {
echo "<div class='col-md-3'><p>";
echo $add->article_item; // column name is article_item
echo "</p></div>";
}
?>
</div>
</div>
最佳答案
你需要改变数据的结构——像这样的东西会起作用:
<?php
$articleContainer = array('', '', '', '');
$count = 0;
foreach($value as $add)
{
//this is called the Modulus operator if you have not seen it before
switch ($count % 4)
{
case 0:
$articleContainer[0] .= '<p>'.$add->article_item.'</p>';
break;
case 1:
$articleContainer[1] .= '<p>'.$add->article_item.'</p>';
break;
case 2:
$articleContainer[2] .= '<p>'.$add->article_item.'</p>';
break;
case 3:
$articleContainer[3] .= '<p>'.$add->article_item.'</p>';
break;
default:
echo 'error';
}
$count++;
}
?>
<div class="container" >
<div class="row">
<div class='col-md-3'>
<?=$articleContainer[0]?>
</div>
<div class='col-md-3'>
<?=$articleContainer[1]?>
</div>
<div class='col-md-3'>
<?=$articleContainer[2]?>
</div>
<div class='col-md-3'>
<?=$articleContainer[3]?>
</div>
</div>
</div>
关于javascript - Bootstrap 行高随单个 div 变化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35239930/