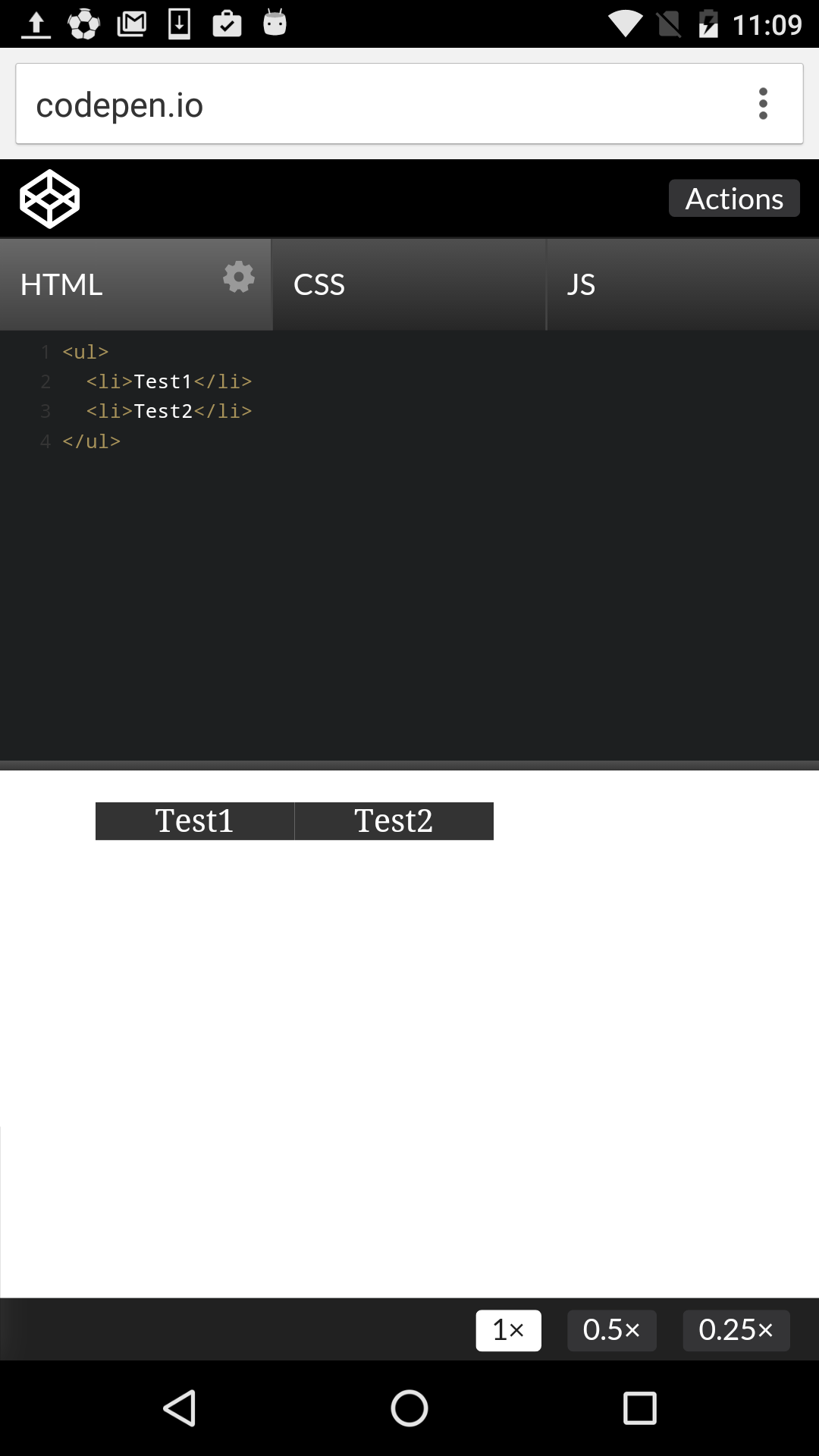
我对某些 CSS 内容有疑问。看看:http://codepen.io/anon/pen/rxQQpv .
ul {
list-style: none;
}
ul li {
background: #333;
color: #fff;
width: 100px;
float: left;
text-align: center;
}<ul>
<li>Test1</li>
<li>Test2</li>
</ul>当我在 Android 谷歌浏览器中打开它时,它看起来像:
最佳答案
添加与背景颜色相同的边框。它会起作用:
ul li{
border: 1px solid #333;
}
如果您更喜欢,也可以只在左侧和右侧添加边框。
ul li{
border-left: 1px solid #333;
border-right: 1px solid #333;
}
关于android - 在 Android Chrome 上查看时 block 之间的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35299683/