我正在努力解决有关 position: fixed 菜单的 Firefox 行为。我做了一个 fiddle https://jsfiddle.net/pwsebppz/重新创建我的部分布局。
我基本上有一个带有 position: absolute; 的容器padding-bottom: 100px; 和一个带有 position: fixed; 的菜单底部:0;高度:75px.
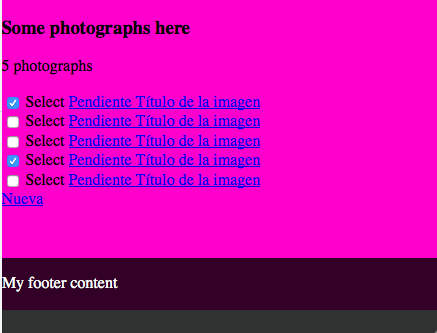
在 Chrome 中,菜单遵循容器内边距并留出 100px 的空白空间,但在 Firefox 中,菜单与内边距重叠。
截图:
知道为什么会发生这种情况以及如何解决吗?
PS:如果没有必要,我宁愿不更改容器的样式,因为(在我的网站上)它有一个绝对定位的原因
最佳答案
您确定在 Firefox 和 Chrome 上使用相同的 height 窗口进行测试吗?
因为当窗口的 height 较低但在 Chrome 和 Firefox 上它确实重叠。
Fixed position 和 absolute position 不关心其他元素的填充,因为它们不在流中,所以当你有一个窗口大小的较低高度。
编辑:如果你想在两个部分之间保持 100px,试试这个
我将其与其他 HTML 结构分开:
<div class="l-app__bottombar">
<p>
My footer content
</p>
</div>
我删除了 fixed 和 absolute 位置并做了一个 margin 而不是 padding。
关于html - 固定的 Div 位置在 Firefox 上表现不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36330637/