当我缩小我的视口(viewport)时,我的 div(标记为“顶部”、“左侧”和“右侧”)会按照我想要的方式堆叠在一起,但不会显示它们的全宽。每个 div 的宽度都变窄了,因此您无法在移动设备上看到它们的完整宽度。我应该如何更改我的代码以在移动设备上显示每个 div 的完整宽度?
body
{
margin: 0;
padding: 0;
}
#wrapper
{
position: relative;
width: 900px;
height: 600px;
background-color: yellow;
left: 50%;
margin-left: -450px;
top: 0;
}
#main
{
position: absolute;
width: 900px;
height: 100px;
background-color: #99CCCC;
left: 50%;
margin-left: -450px;
}
#main p
{
font-family: sans-serif;
color: #333;
font-weight: bold;
text-align: center;
font-size: 40px;
margin-top: 0;
padding-top: 25px;
}
#left
{
position: absolute;
width: 200px;
height: 500px;
background-color: green;
top: 100px;
}
#left p
{
font-family: sans-serif;
font-weight: bold;
color: #333;
font-size: 45px;
text-align: center;
}
#right
{
position: absolute;
width: 200px;
height: 500px;
top: 100px;
right: 0;
background-color: dodgerblue;
}
#right p
{
font-family: sans-serif;
font-weight: bold;
color: #333;
font-size: 45px;
text-align: center;
}
/* START OF MEDIA QUERIES */
@media all and (max-width: 961px) {
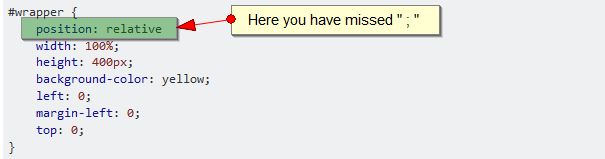
#wrapper {
position: relative
width: 100%;
height: 400px;
background-color: yellow;
left: 0;
margin-left: 0;
top: 0;
}
#main {
position: absolute;
width: 100%;
height: 100px;
background-color: #99CCCC;
left: 0;
margin-left: 0;
}
#left {
position: absolute;
width: 100%;
height: 100px;
background-color: green;
top: 150px;
display: block;
}
#left p {
font-family: sans-serif;
font-weight: bold;
color: #333;
font-size: 45px;
text-align: center;
margin-top: 25px;
}
#right {
position: absolute;
width: 100%;
height: 100px;
background-color: dodgerblue;
top: 300px;
right: 0;
}
#right p {
font-family: sans-serif;
font-weight: bold;
color: #333;
font-size: 45px;
text-align: center;
margin-top: 25px;
} <!DOCTYPE HTML>
<html>
<head>
<title>Responsive website</title>
<link rel="stylesheet" href="test.css">
<meta name="viewport" content="width=device-width, initial-scale=1" user-scalable="no"/>
</head>
<body>
<div id="wrapper">
<div id="main">
<p>Top</p>
</div>
<div id="left">
<p>Left</p>
</div>
<div id="right">
<p>Right</p>
</div>
</div>
</body>
</html>最佳答案
You have small mistake in your code, add the " ; " after you can give
"position:relative;" in id "#wrapper" for responsive.
关于html - 响应式网站 : What am I Missing?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36953710/