您好,
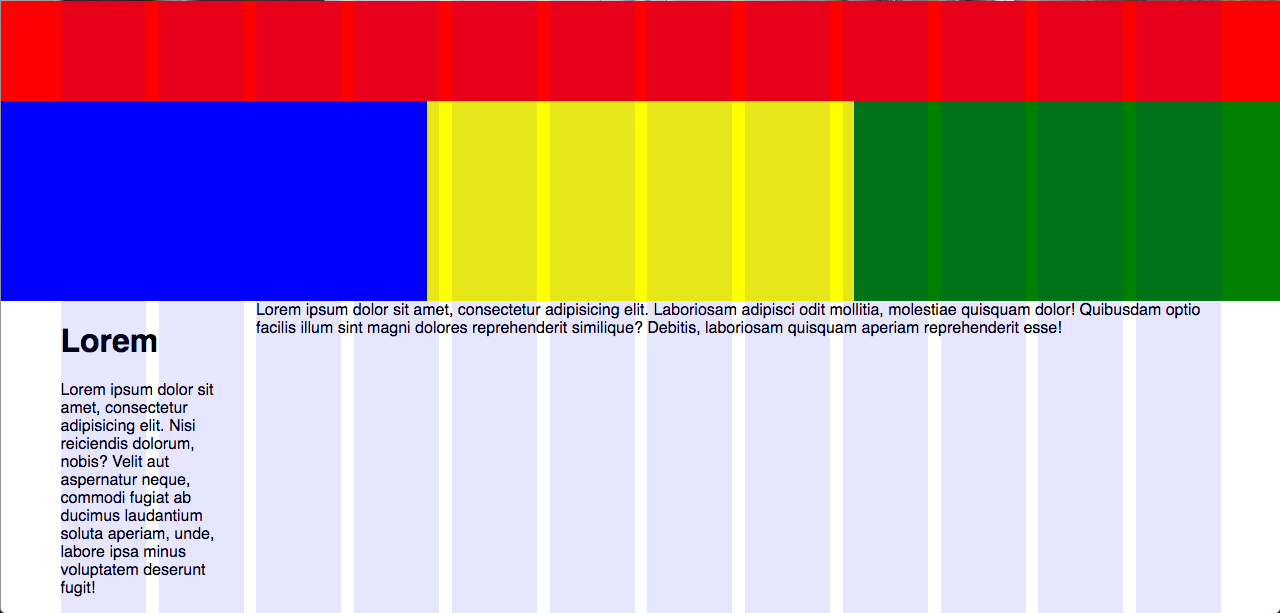
我正在玩弄 Bourbon Neat ,我正在尝试做三列,覆盖配置网格 ($max-width: em(1160)) 之外的 100% 窗口宽度,并且没有任何间距。类似于下图(蓝色、黄色和绿色框)。
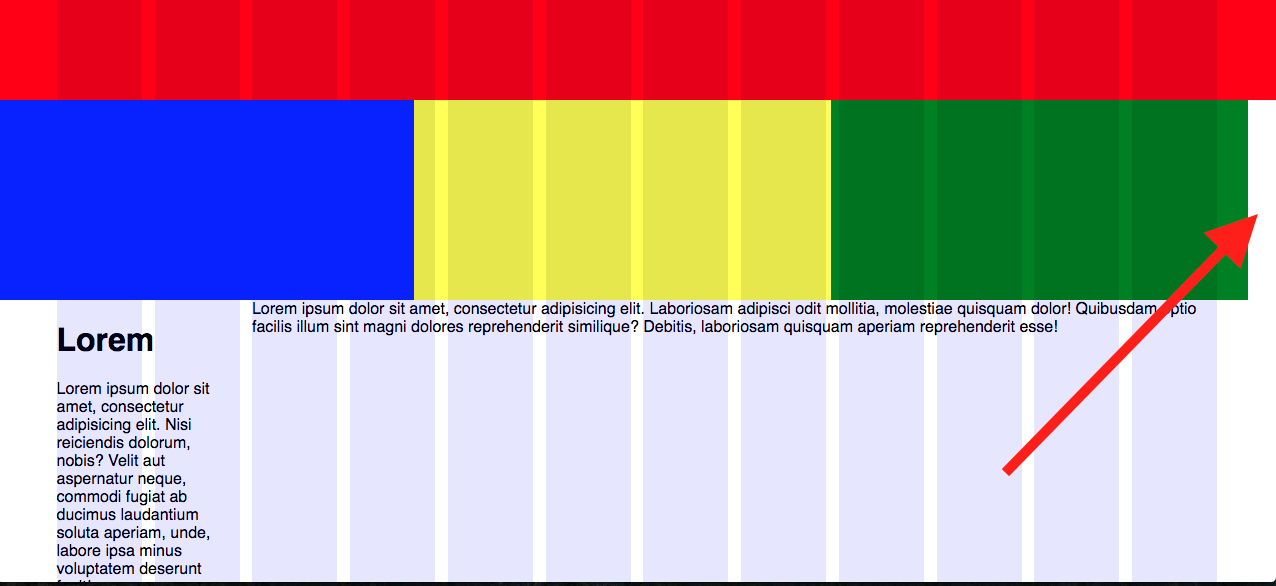
因此,为了使该部分的整个宽度,我没有指定任何“外部容器”,并且为了移除装订线,我添加了 mixin“omega”,但看起来像这样:
我快速修复 我认为自己正在将 width: calc(100%/3) 添加到三篇文章中,但我认为这不是最佳解决方案...
有什么想法吗?
我在这里留下代码:codepen.io
谢谢!
最佳答案
我确实认为您的 width: calc(100%/3); 是正确的解决方案。我今天在工作中遇到了这种情况。 @mike-harrison 的解决方案是我首先尝试的,但正如我在那里提到的,span-columns 混合使 :last-child 比其他的更小。 Github 中有关此问题的回答是,这是非常有意为之的,您的用例最好使用简单的百分比。
所以这是我的解决方案:http://codepen.io/alexbea/pen/BzozXw ;
主要规则是:
section.HomeProducts
+row
article
float: left
// width: percentage(1 / 3)
width: calc(100% / 3)
我将您的解决方案与 calc() 一起使用,虽然我还包含了一个注释掉的 width: percentage(1/3) 方法,但它确实有效。大多数现代浏览器都支持 calc(),但我认为其他浏览器会更好地为旧浏览器服务。 float 应该处理任何浏览器变化,这也是 Neat 在 span-columns 混合中使用的内容。
我还在父级上包含了 row() 混合宏以清除整个部分并确保 float 不会使它们消失。
关于css - Bourbon Neat - 全宽外容器,无排水沟,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37647702/