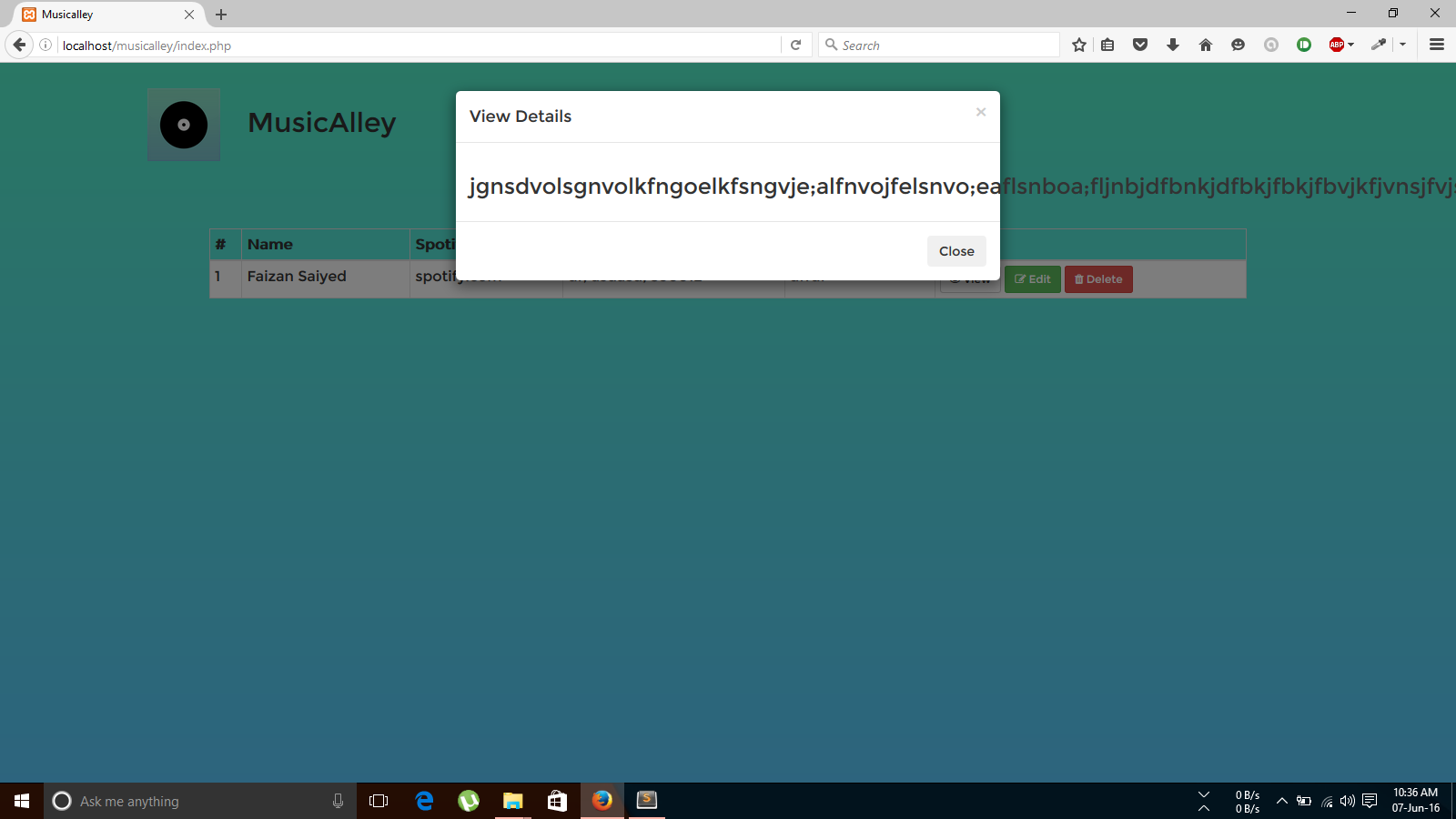
从上图可以看出我的问题是什么。
<a href="" data-target="#myModalView" data-toggle="modal" class="btn btn-sm btn-default"><span class="fa fa-eye"></span> View</a>
<div class="modal fade" id="myModalView" role="document">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">View Details</h4>
</div>
<div class="modal-body">
<div class="row">
<h3>jgnsdvolsgnvolkfngoelkfsngvje;alfnvojfelsnvo;eaflsnboa;fljnbjdfbnkjdfbkjfbkjfbvjkfjvnsjfvjsanvjsnvjsvjnbskjvsfjvnsfjn</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->最佳答案
试试下面的代码:
.wordwrapclass{
word-wrap: break-word;
} <div class="row wordwrapclass">
<h3>jgnsdvolsgnvolkfngoelkfsngvje;alfnvojfelsnvo;eaflsnboa;fljnbjdfbnkjdfbkjfbkjfbvjkfjvnsjfvjsanvjsnvjsvjnbskjvsfjvnsfjn</h3>
</div>关于html - Bootstrap 模态主体出现故障,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37670960/