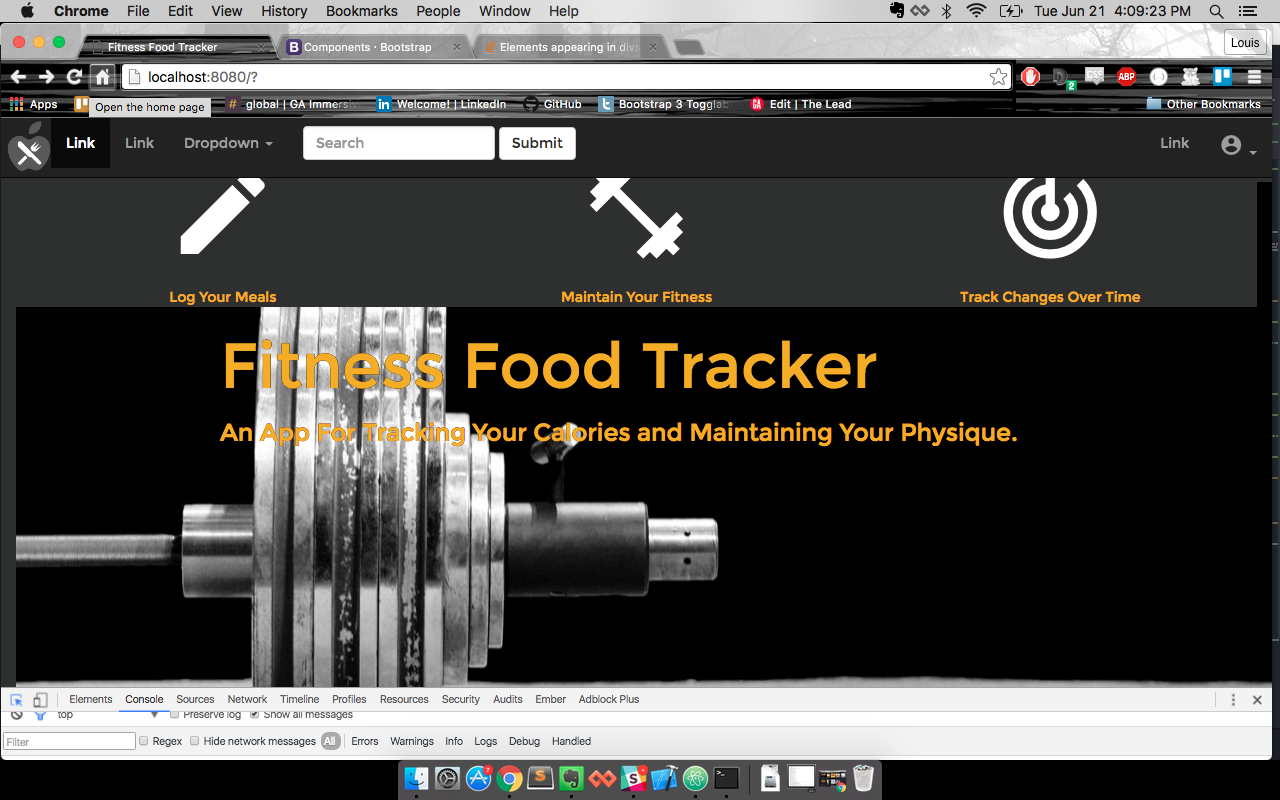
我的 HTML 中有一个着陆部分,并且在着陆下方有图标。我不明白为什么这些图标一直出现在我的着陆区中。我已经多次检查未关闭的标签。我想我需要另一双眼睛。这是我的 HTML:
<!DOCTYPE html>
<html>
<head>
<title>Fitness Food Tracker</title>
<script src="vendor.bundle.js" type="text/javascript" charset="utf-8" defer></script>
<script src="bundle.js" type="text/javascript" charset="utf-8" defer></script>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Montserrat">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body class="container-fluid">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img class="brand" alt="Brand" src="assets/styles/apple.png"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="material-icons">account_circle</i> <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" id="nav-sign-up">Sign Up</a></li>
<li><a href="#" id="nav-sign-in">Sign In</a></li>
<li class="hidden" id="nav-li-user-stats"><a href="#" id="nav-user-stats">Update User Stats</a></li>
<li class="hidden" id="nav-li-sign-out"><a href="#" id="nav-sign-out">Sign Out</a></li>
<li class="hidden" id="nav-li-change-password"><a href="#" id="nav-change-password">Change Password</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class='landing'>
<!--- Sign Up Form ---->
<form class="form-horizontal hidden" id=sign-up-form>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" name="credentials[email]" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-6">
<input type="password" class="form-control" name="credentials[password]" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Confirm Password</label>
<div class="col-sm-6">
<input type="password" name="credentials[password_confirmation]" class="form-control" id="inputPassword3" placeholder="Password Confirmation">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign Up</button>
</div>
</div>
</form>
<!-- Update User -->
<form id='update-user-form' class='hidden'>
<div class="form-group row">
<label for="weight-input" class="col-sm-2 form-control-label">Weight</label>
<div class="col-sm-10">
<input type="" class="form-control" id="weight-input" name="user[weight]" placeholder="Enter Your Weight">
</div>
</div>
<div class="form-group row">
<label for="height-input" class="col-sm-2 form-control-label">Height</label>
<div class="col-sm-10">
<input type="" class="form-control" id="height-input" name="user[height]" placeholder="Enter Your Height">
</div>
</div>
<div class="form-group row">
<label for="age-input" class="col-sm-2 form-control-label">Age</label>
<div class="col-sm-10">
<input type="" class="form-control" id="age-input" name="user[age]" placeholder="Enter Your Age">
</div>
</div>
<div class="form-group row">
<label for="gender-input" class="col-sm-2 form-control-label">Gender</label>
<div class="col-sm-10">
<input type="" class="form-control" id="gender-input" name="user[gender]" placeholder="Enter Your Gender (m or f)">
</div>
</div>
<div class="form-group row">
<label for="activity-input" class="col-sm-2 form-control-label">Activity Level</label>
<div class="col-sm-10">
<input type="" class="form-control" id="activity-input" name="user[activity_level]" placeholder="Enter Acitivty Multiplier">
</div>
</div>
<button type="submit" class="btn btn-primary auth-form-element">
Submit Your Info
</button>
</form>
<!-- Sign In form -->
<form class="form-horizontal hidden" id=sign-in-form>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" name="credentials[email]" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-6">
<input type="password" class="form-control" name="credentials[password]" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign In</button>
</div>
</div>
</form>
<div class="jumbotron">
<div class="container">
<h1 class='landing-header'>Fitness Food Tracker</h1>
<h3>An App For Tracking Your Calories and Maintaining Your Physique.</h3>
</div>
</div>
</div>
<!---Below Landing --->
<!-- Food Search-->
<div class="col-md-6 search-input hidden">
<label>Search For Food</label>
<div class="input-group">
<input type="text" id='search-input-field' class="form-control" placeholder="Search for foods">
<span class="input-group-btn">
<button class="btn btn-primary" id='food-search-btn' type="button">Search!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<!-- Meal Builder Display-->
<div id="meal-content" class='hidden'>
<ul id="tabs" class="nav nav-tabs" data-tabs="tabs">
<li class="active"><a href="#red" data-toggle="tab">Search Results</a></li>
<li><a href="#orange" data-toggle="tab">Your Meal</a></li>
</ul>
<div id="my-tab-content" class="tab-content">
<div class="tab-pane active" id="red">
<div class="search-table table-responsive table-bordered hidden">
</div>
</div>
<div class="tab-pane" id="orange">
<div class="meal-table table-responsive table-bordered hidden">
<table class="table table-condensed">
<tr>
<th class='hidden'>id</th>
<th>Description</th>
<th>Calories</th>
<th>Grams Per Serving</th>
<th>Fat Mono</th>
<th>Fat Poly</th>
<th>Fat Sat</th>
<th>Carbs</th>
<th>Sugar</th>
<th>Fiber</th>
<th>Protien</th>
<th>Sodium</th>
<th>Cholesteral</th>
</tr>
</table>
</div>
<label> Meal Macro Totals</label>
<div class="meal-total-table table-responsive table-bordered hidden">
<table class="table table-condensed">
</table>
</div>
</div>
</div>
</div>
<div class='col-md-4 icon-div'>
<i class="material-icons icon">create</i><br>
Log Your Meals
</div>
<div class='col-md-4 icon-div'>
<i class="material-icons icon">fitness_center</i><br>
Maintain Your Fitness
</div>
<div class='col-md-4 icon-div'>
<i class="material-icons icon">track_changes</i><br>
Track Changes Over Time
</div>
</body>
</html>
编辑:
这是我的 CSS:
$icon-font-path: '~bootstrap-sass/assets/fonts/bootstrap/';
@import '~bootstrap-sass/assets/stylesheets/bootstrap';
$orange: #EB8921;
$lite-orange: #F5AD28;
$white: #FFFFFF;
$gray: #2E2F2F;
$darker-gray: #1E1E1E;
$black: #000000;
body {
font-family: 'Montserrat', sans-serif;
background-color: $gray;
color: $lite-orange;
};
.landing {
background-image: url("http://wallpapercave.com/wp/EnDM8YS.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
min-width: 100%;
margin-top: 5%;
height: 600px;
}
form {
width: 40%;
margin: 0 auto;
}
#meal-content {
margin-top: 8%;
}
.landing-header {
color: $orange;
}
.icon-div {
text-align: center;
background-color: $gray;
}
.icon {
padding-top: 10%;
font-size: 8em;
color: $white;
margin-bottom: 5%;
}
.jumbotron {
background: rgba(0, 0, 0, 0);
text-shadow: .25px 0 0 $black, -.25px 0 0 $black, 0 .25px 0 $black, 0 -.25px 0 $black, .25px .25px $black;
padding-top: 10%;
padding-bottom: 30%;
margin-left: 10%;
margin-right: 10%;
margin-bottom: 10%;
}
.btn-primary {
background: $orange;
border-color: $black;
}
.table-responsive {
max-height: 400px;
overflow: auto;
font-size: .75em;
margin-left: 5%;
margin-right: 5%;
background-color: $darker-gray;
margin-bottom: 10%;
}
.input-group-sm {
min-width: 50px;
}
.search-input {
margin-bottom: 10%;
padding-top: 10%;
float: none;
margin-right: auto;
margin-left: auto;
}
.add-food-btn {
border-radius: 100%;
}
.table {
border: $black;
}
.a.dropdown-toggle {
padding: 0 !important;
}
.brand {
height: 100%;
margin: 5%;
}
.navbar-brand {
padding: 0;
margin-bottom: 5%;
}
最佳答案
这里的问题是图标最终出现在导航栏后面,因为导航栏是固定的。只需将 padding-top 添加到 body 中即可在导航栏下方创建一些空白并解决您的问题。
关于html - 出现在 div 中的元素不应该是 : HTML,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37953730/