我们的客户希望能够填写“联系我们”表单,该表单位于桌面/平板电脑页面内容旁边的屏幕右侧。
但是在移动设备中,他们希望它是屏幕底部的一个 div 或按钮(固定),用户始终可以点击。单击后,此表单将填满屏幕并需要滚动,以便客户填写表单并提交。
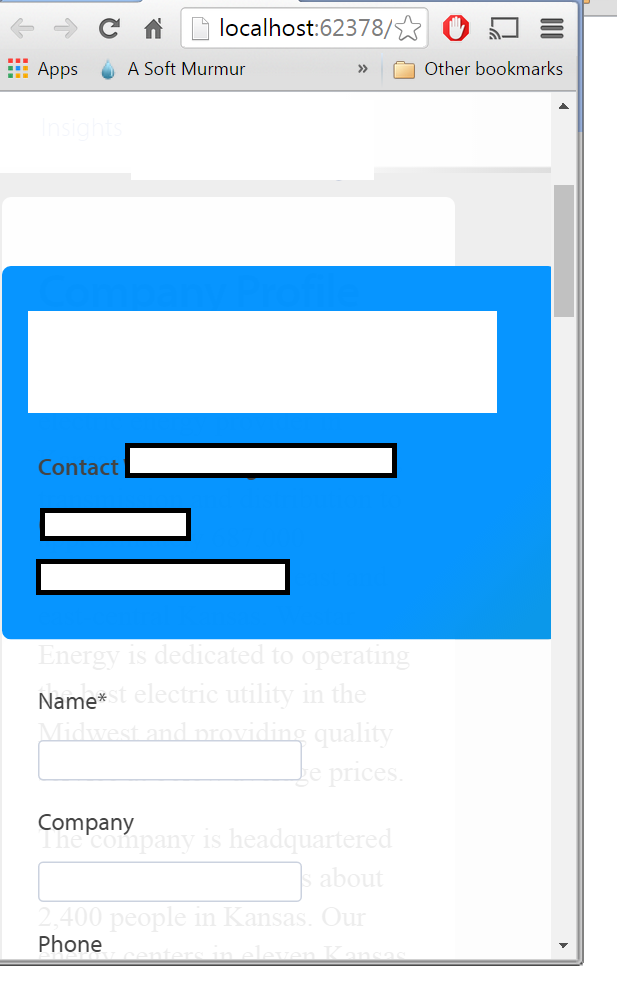
这是显示问题的图片。注意即使我向下滚动。只有适合 80vh 的 div 数量才会显示 
CSS
.bottomDiv {
position: fixed !important;
bottom:0px !important;
width: 100% !important; height: 77px;
border-radius: 8px;
}
Jquery
$(window).on("resize load", function () {
var width = $(window).width();
if (width < 600)
{
$('#divContactSticky').addClass("bottomDiv");
$('#divContactSticky').on('click', FillScreen);
}
else {
$('#divContactSticky').removeClass("bottomDiv");
$('#divContactSticky').unbind("click");
}
});
var FillScreen = function () {
if ($('#divContactSticky').height == '80vh')
{
$('#divContactSticky').unbind("click");
}
else {
$('#divContactSticky').css('height', '80vh');
}
};
function CancelForm() {
if ($('#divContactSticky').height == '80vh') {
$('#divContactSticky').css('height', '77px');
$('#divContactSticky').on('click', FillScreen);
}
else {
}
}
HTML
<div id="divContactSticky" class="large-3 right columns float-right">
/// <div> this is the 'Contact' portion that is in blue</div>
<form id="emailForm" action="../api/email" method="post">
<p>Name*</p>
<input id="Name" maxlength="25" required />
<p>Company</p>
<input id="Company" maxlength="25" />
<p>Phone</p>
<input id="Phone" maxlength="14" />
<p>Email*</p>
<input id="Email" maxlength="50" required />
<p>Comments/Questions*</p>
<textarea id="EmailBody" maxlength="400" required</textarea>
<input type="reset" value="Cancel" onclick="CancelForm()" css="button-right" />
<input type="submit" value="Submit" css="button-right" />
</form>
</div>
最佳答案
您可以将 style="overflow-y:auto"添加到 divContactSticky。所以它会保持与你提到的 80vh 相同的高度,但它也会向你的 div 添加滚动。
关于javascript - 如何为移动设备制作固定的 div,但在单击时用滚动填充视口(viewport),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38706695/