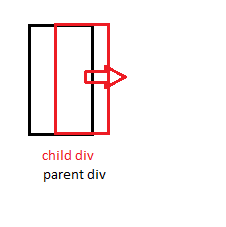
有什么方法可以将 child 隐藏在 parent 内部并在他逃离 div 后显示?我正在使用 anymation,transform - 从 (100%,0) 转换为 (0,0),但在移动过程中,此 div 与父 div 重叠。由于 child 的原因,我无法使用 z-index。 child 不能再上层然后是 parent ...那么还有其他方法吗?如何仅在父 div 之外显示子项?
我正在制作带有任何动画的动态菜单,我希望在点击链接后显示紧挨着的子菜单
最佳答案
你想要这样的东西吗?在 parent 上使用 overflow:hidden 或者如果您希望 child 可见,请使用 overflow:visible
您可以改为设置动画。它仍然像下面的例子一样工作
如果有帮助请告诉我
.parent {
width:100px;
height:100px;
border:2px solid black;
overflow:hidden;
}
.child {
width:100px;
height:96px;
border:2px solid red;
opacity:0;
transition:0.5s;
}
.parent:hover .child {
transform:translateX(30px);
opacity:1;
}<div class="parent">
<div class="child">
</div>
</div>关于css - 将 child 隐藏在父 div 中并显示在外面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38993424/