我是 Bootstrap 的新手,无法根据我需要实现的目标修改 CSS。基本上我需要 8 个元素符号点,其中元素符号是一个很棒的字体图标,文本的长度各不相同。理想情况下,我在左边放了 4 颗子弹,在右边放了 4 颗子弹:
我查看了我拥有并创建的 eh Bootstrap.css 文件,因为 col-lg-6 和 .col-md-6 的宽度都是 50%,这意味着它们应该占据 2 列.
<div class="container">
<div class="row">
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Infrastructure & Data Center Managers</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Network Administrators & Engineers</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Architects</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">IT Directors & Managers</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">IT Operation Directors & Managers</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Virtual Server Administrators Systems Administrators</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Desktop Managers</h3>
</div>
</div>
<div class="col-lg-6 .col-md-6 text-left">
<div class="service-box">
<i class="fa fa-2x fa-diamond text-primary sr-icons"></i>
<h3 class = "listPerson">Application Managers, Administrators & Developers</h3>
</div>
</div>
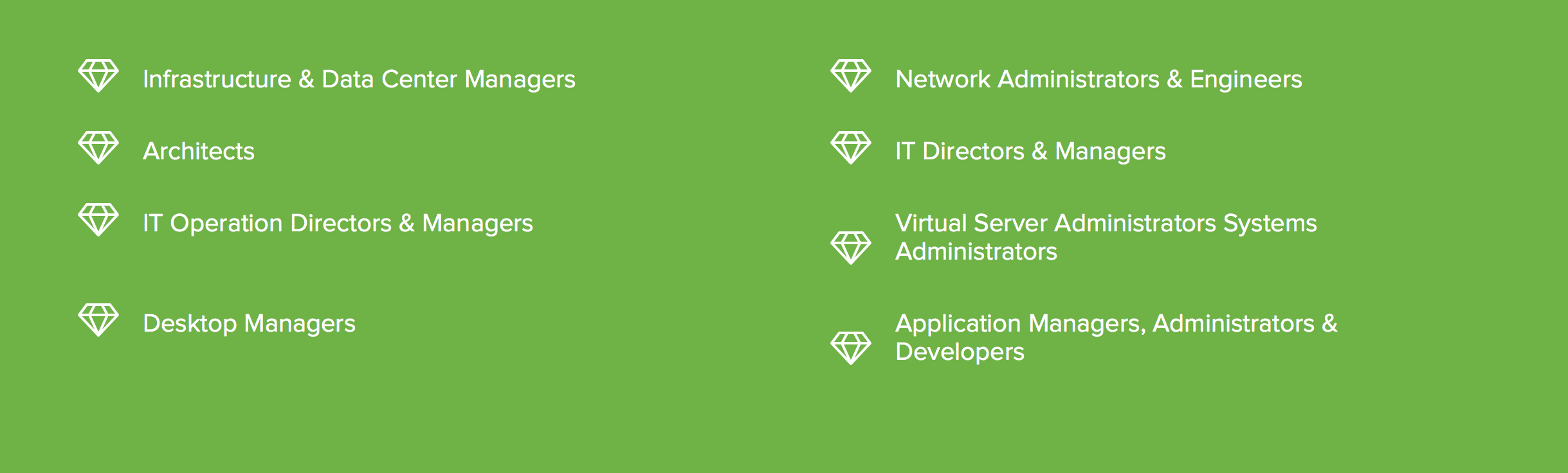
这实现了这一点:
这很接近,但您可以看到第一列和第二列之间的间距太大。发生这种情况是因为我有不同长度的文本,所以我必须在此处设置最大宽度,这将第二列从我的想法中推开。这是完整的 CSS:
.listPerson {
display: inline-block;
margin-left: 15px;
font-family: 'proximanova-reg';
font-size: 20px;
}
.service-box {
max-width: 490px;
margin-right: 0px;
}
.col-lg-6 {
width: 50%;
}
.col-md-6 {
width: 50%; /*Both cols have float: left also*/
}
.row {
margin-right: -15px;
margin-left: -15px;
margin-top: 45px;
}
为什么我的第一列离左边那么远,即使文本没有延伸那么远?我尝试在服务框和其他选择器上将 padding-left 和 margin-left 设置为 0px,但没有任何效果。
我该如何解决这个问题?
最佳答案
删除类中的点.col-md-6 -> col-md-6
关于html - 需要使用 Bootstrap 将文本放入 2 列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39008805/