我的 HTML 代码是这样组织的:
<div class="Container">
<div class="Card"></div>
<div class="Card"></div>
<div class="Card"></div>
<div class="Card"></div>
<div class="Card"></div>
</div>
我的 CSS 是这样组织的:
.Container
lost-utility clearfix
.Card:first-child
lost-waffle 1 1 15px
.Card:nth-child(n+2)
lost-waffle 1/2 2 15px
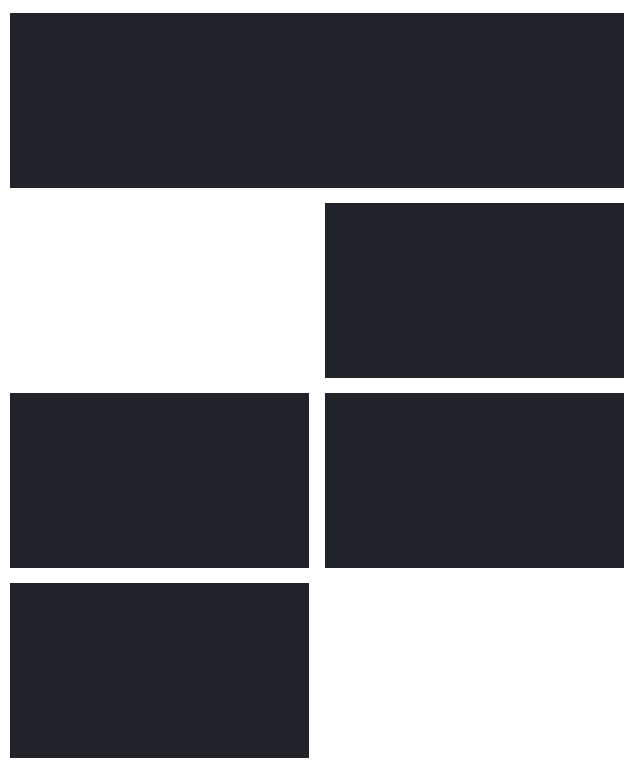
结果如下所示:
我的问题是我试图让第一个 div 跨越 100% 的宽度,它在图像中的显示方式,以及其余的 div 显示宽度的 1/2。我不知道如何让第二个 div 向左而不是向右,然后第三个 div 向右和向上,等等......基本上第一个 div 之后的所有 div 都需要移动 1。我还没弄明白。任何帮助将不胜感激。
最佳答案
这里的问题是由 LostGrid 的 cycle 引起的。因为 LostGrid 使用 :nth-child 作为选择要设置样式的元素的手段,所以最上面的“Card”是 cycle 中的第一个,然后是第二个“Card”排在第二位...当在您的布局中时,第二张卡片应该开始 cycle 而不是第二张。
我很快想到了三个选项来解决这个问题。
选项 1
使用 LostGrid 并在不同的卡片周围包含 div。
选项 2 不使用 LostGrid,而是使用它提供的数学并在普通 css 中创建布局。
这是一个带有三个选项的 CodePen:http://codepen.io/peterramsing/pen/YWrrjv
我倾向于选项 2,因为 LostWaffle 是为相同尺寸的卡片设计的。
选项 3? 我添加了第三个选项。它可以工作,但输出了一些多余的 css。但这是一个想法。
我还没有在 LostGrid 中遇到过这样的问题,因为我要么为此使用 Vanilla css,要么会使用包含 divs。 LostGrid 是一个用于创建网格的神奇工具,它旨在帮助增强 css 用于创建网格的现有方法。有很多时候 LostGrid 不是可以使用的工具,而 PostCSS 很好,因为如果你只使用它几次,它不会增加膨胀。
但是,这可能是 LostGrid 可以添加的功能,可以对 cycle 进行更多控制。我会再考虑一下。
希望这对您有所帮助,如果您认为 cycle 应该在以后的版本中进行一些额外的定制,请务必告诉我。
关于html - 我需要帮助使用 Lost Grid 安排 div 位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39035373/