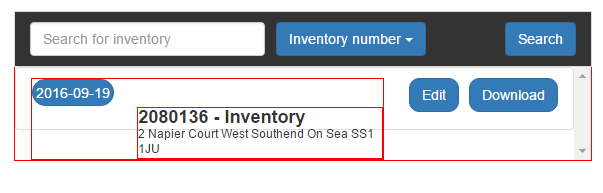
所以我试图让这个管理页面响应,但在调整页面大小时出现了一些问题。我希望带有库存的 div 与 3 个按钮对齐。
这是我的容器,在调整视口(viewport)大小时需要适当调整。
.reports{
border: 1px solid red;
overflow-y: scroll;
/*overflow-x: hidden; */
height: 100%;
}
.row{
height: 4.5em;
width: 100%;
margin-left: 0;
}
.actions{
float: right;
width: 30%;
}
.entry-group{
border: 1px solid red;
float: left;
width: 70%;
}
.title{
border: 1px solid red;
float: right;
width: 72.5%;
height: 3.7em;
word-wrap: break-word;
margin-left: 2em;
} <div class="reports">
<div class="list-group-item row">
<div class="entry-group">
<button class="btn btn-primary date" >2016-09-19</button>
<div class="title">
<h4 class="list-group-item-heading">2080136 - Inventory</h4>
<p class="list-group-item-text">2 Napier Court West Southend On Sea SS1 1JU</p>
</div>
</div>
<div class="actions">
<button class="btn btn-primary download">Download</button>
<button class="btn btn-primary edit">Edit</button>
</div>
</div>
</div>
最佳答案
我认为这里的代码存在一些问题。首先,我认为在 'tr' 和 td' 之间有 DIV 而没有 'table' 元素很奇怪。
我认为您正在尝试混合不同的做事方式: Bootstrap 和 HTML 表格。
我的建议是使用 layoutit.com 之类的东西来构建仅在 Bootstrap 中包含 div 的布局。您仍然可以轻松地将它集成到您的后端技术中,并通过编辑类名来使 div 响应,例如col-sm-1.
我知道你想用表格做报告,话虽如此,它应该完全贯彻,中间没有div。
关于html - 按钮与 div 不对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39531252/