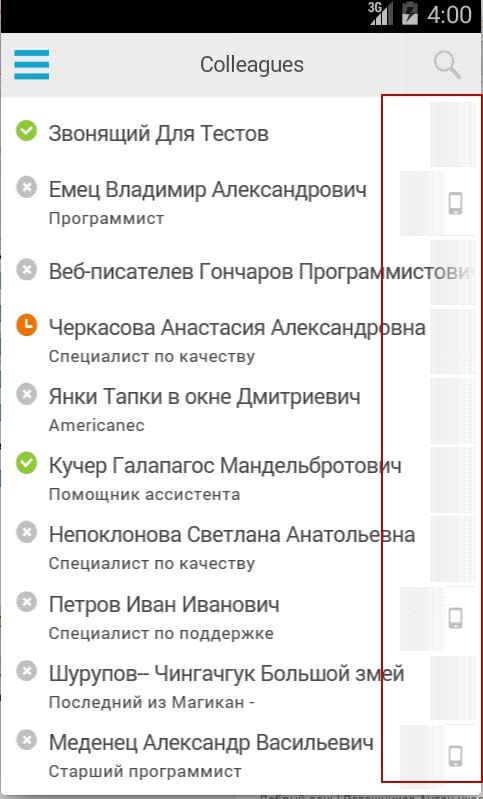
我有 Cordova 应用程序(使用过 crosswalk-webview),它包含多个 View ,有些 View 有滚动列表。此列表中的每一行在行尾都有渐变,以便平滑地隐藏文本。问题是:
我有这个标记和样式。
HTML:
<div class="view-block list-block" style="padding-top: 0px;">
<div class="view-block view-list">
<div>
<div class="row-wrapper status-row " style="touch-action: manipulation; -webkit-user-select: none; -webkit-user-drag: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);">
<div class="middle-container">
<span class="name"><i class="icon-status icon-status-ok"></i> Звонящий Для Тестов</span><br>
</div>
</div>
:after
</div>
<div>
<div class="row-wrapper status-row " style="touch-action: manipulation; -webkit-user-select: none; -webkit-user-drag: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);">
<div class="middle-container">
<span class="name"><i class="icon-status icon-status-off"></i> Емец Владимир Александрович</span><br>
<span class="sub-name">Программист</span>
</div>
</div>
:after
</div>
...
</div>
</div>
CSS:
.view-main .list-block {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
.view-block {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.view-main .view-list {
position: relative;
height: 100%;
width: 100%;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
z-index: 0; /* For stack context using when paint */
}
.view-list > div {
overflow: hidden;
position: relative;
margin-bottom: 0.2em;
}
.view-list > div .row-wrapper {
height: 3em;
padding: 0 0.5em 0 0.5em;
overflow: hidden;
position: relative;
}
.view-list > div .row-wrapper:after {
content: '';
position: absolute;
height: 3em;
width: 10%;
right: 0.5em;
top: 0;
background: #ffffff;
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(#ffffff));
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, #ffffff 100%);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, #ffffff 100%);
}
如果我在 .view-main .view-list 上禁用 overflow-y 渐变将正常绘制,但禁用此元素上的滚动.
如果模拟器有 1024mb 内存或 Android 版本 >= 5,渐变绘制正常。
如何解决这个问题?
最佳答案
这是 Chromium TRIM 元素中的一个错误,topic在 Google 网上论坛。
我的解决方案 - 使用 --disable-low-end-device-mod 进行 crosswalk-webview。
关于html - 512mb 内存设备上 Android 版 Chrome 中的渐变绘制问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39719971/