<分区>
css - Flexbox 容器元素左对齐
我正在尝试使用 Flexbox 创建网格。
<div class="wrap">
<div class="item one"></div>
<div class="item two"></div>
<div class="item three"></div>
<div class="item four"></div>
<div class="item five"></div>
<div class="item six"></div>
<div class="item seven"></div>
</div>
我想要的是使最后一个 div 左对齐(不使用 float),请参见下面的示例。
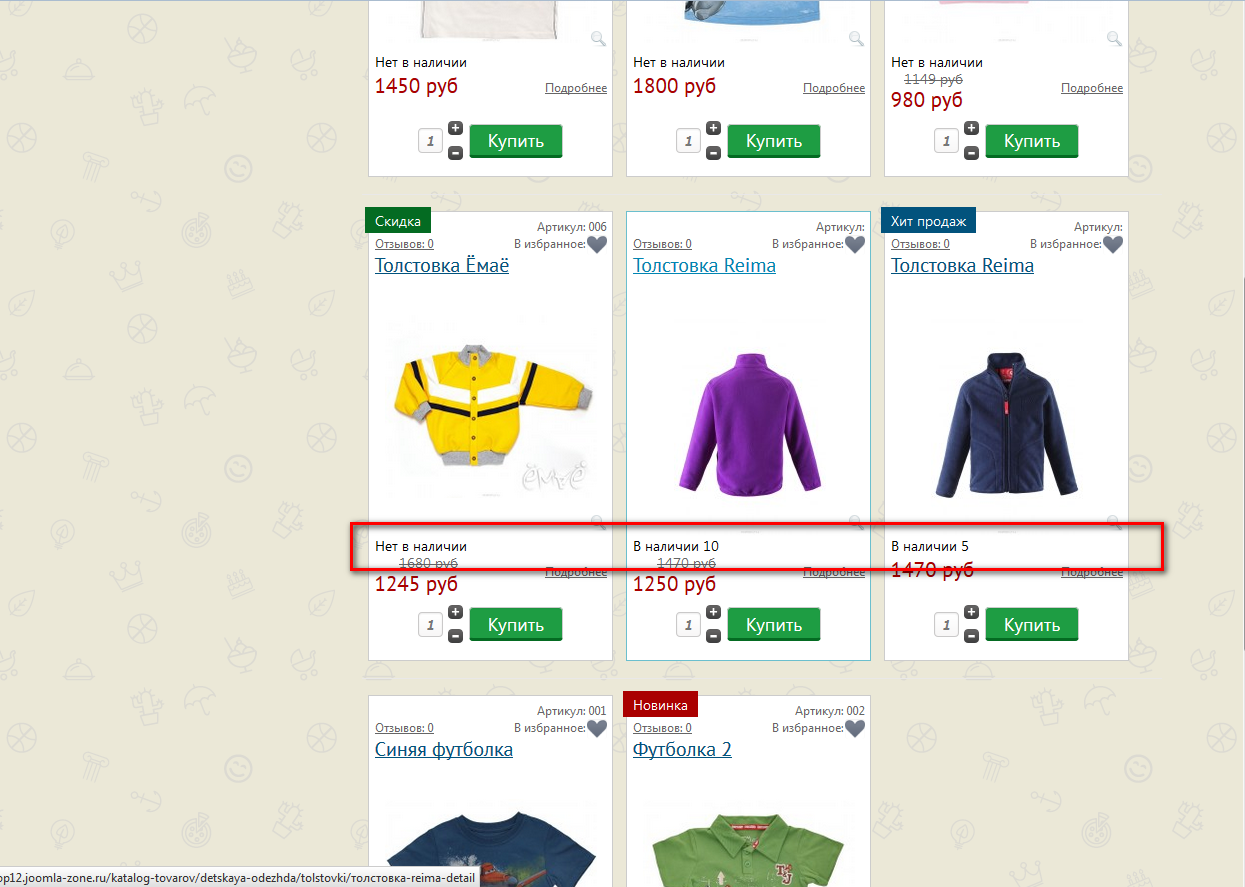
为了更好的可视化,我附上了图片 - 注意最后两张产品卡片,它们与左侧对齐 
那么,Flexbox如何帮助解决这样的问题呢?
最佳答案
使用flex-direction:column 和align-self:flex-start
片段
.wrap {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 325px;
}
.item {
display: flex;
align-items: center;
flex-direction: column;
border: 2px solid blue;
height: 200px;
width: 100px;
}
.item div {
border: 2px solid red;
height: 30px;
width: 60px;
}
/*.sale {
align-self: flex-start;
}*/
div div div:nth-of-type(3) {
align-self: flex-start;
}<div class="wrap">
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESCRIPTION</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
<div class="item one">
<div>ITEM</div>
<div>DESC</div>
<div class='sale'>SALE</div>
<div>PRICE</div>
</div>
</div>关于css - Flexbox 容器元素左对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40962912/