我有一个接受 UIImage 的类,用它初始化一个 CIImage,如下所示:
workingImage = CIImage.init(image: baseImage!)
然后使用图像以 3x3 的模式从中裁剪出 9 个相邻的正方形 - 在一个循环中:
for x in 0..<3
{
for y in 0..<3
{
croppingRect = CGRect(x: CGFloat(Double(x) * sideLength + startPointX),
y: CGFloat(Double(y) * sideLength + startPointY),
width: CGFloat(sideLength),
height: CGFloat(sideLength))
let tmpImg = (workingImage?.cropping(to: croppingRect))!
}
}
那些 tmpImgs 被插入到一个表中并稍后使用,但这不是重点。
此代码适用于 IOS 9 和 IOS 10 模拟器,但不适用于实际 IOS 10 设备.生成的图像要么全是空的,要么其中一个像它应该是的一半,其余的又是空的。
IOS 10 不应该这样做吗?
最佳答案
问题的核心是通过 CIImage 不是裁剪 UIImage 的方式。一方面,从 CIImage 回到 UIImage 是一件复杂的事情。另一方面,整个往返行程是不必要的。
如何裁剪
要裁剪图像,创建所需裁剪大小的图像图形上下文,并在 UIImage 上调用 draw(at:) 以在相对于图形上下文的所需点绘制它,以便图像的所需部分落入上下文中。现在提取生成的新图像并关闭上下文。
为了演示,我将裁剪到您要裁剪到的三分之一中的一个,即右下三分之一:
let sz = baseImage.size
UIGraphicsBeginImageContextWithOptions(
CGSize(width:sz.width/3.0, height:sz.height/3.0),
false, 0)
baseImage.draw(at:CGPoint(x: -sz.width/3.0*2.0, y: -sz.height/3.0*2.0))
let tmpImg = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
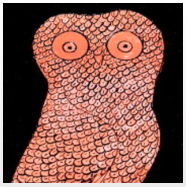
原始图像(baseImage):
裁剪图像(tmpImg):
其他部分完全平行。
关于ios - 裁剪 CIImage,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40792409/