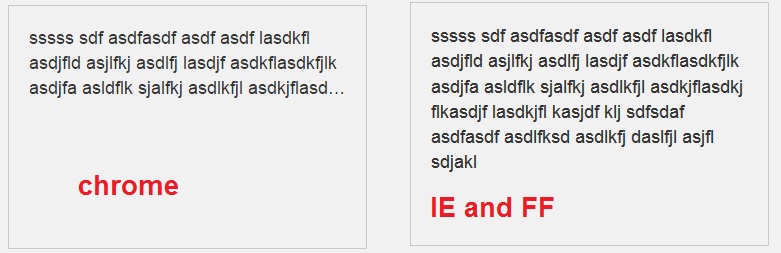
我想使用 DIV 控件将一段很长的文本剪切到最多三行。 它在 Chrome 中运行完美,但在 FF 和 IE 中不运行。 这是我的 xPage:
<xp:div id="mainDiv" styleClass="style1">
<xp:div id="contentDiv" styleClass="style2">
<xp:div id="descriptionDiv" styleClass="style3">
sssss sdf asdfasdf asdf
asdf lasdkfl asdjfld asjlfkj
asdlfj lasdjf asdkflasdkfjlk asdjfa
asldflk sjalfkj
asdlkfjl asdkjflasdkj flkasdjf lasdkjfl kasjdf klj
sdfsdaf asdfasdf asdlfksd asdlkfj daslfjl asjfl sdjakl
</xp:div>
</xp:div>
</xp:div>
这是CSS:
.style1 {
display: inline-block;
vertical-align: top;
height: 244px;
width: 359px;
min-width: 359px;
padding-top: 20px;
padding-bottom: 20px;
margin: 10px;
border: 1px solid #c9c9c9;
}
.style2{
padding-left: 20px;
padding-right: 20px;
}
.style3{
display: block;
display: -webkit-box;
height: 18 * 1.4 * 3;
margin: 0 auto;
font-size: 18px;
line-height: 1.4;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
最佳答案
-webkit-line-clamp: 3
此选项仅适用于 webkit 浏览器,如 chrome、safari、opera 等。引用 caniuse.com
在这里您可以阅读如何以其他方式决定这一点 css-tricks.com
关于css - 带省略号的多行文本在 FF 和 IE 中不起作用,但在 Chrome 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42253373/