<分区>
CSS:相同的高度
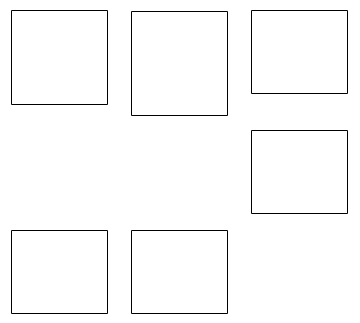
我有一个标准的 Bootstrap 网格。列的高度有时会不同,这会导致这种情况:
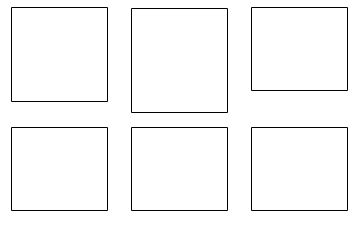
我需要的是:
我知道,通常这是通过将 3 个元素连续分组来实现的。但是:随着浏览器调整大小时,它从 3 列布局变为 2 列布局,然后变为 1 列布局。那么如何在不使用多行的情况下达到同样的效果呢?
代码:
<section class="container margin_60">
<div class="row">
<div class="col-md-4 col-sm-6">
// content
</div>
<div class="col-md-4 col-sm-6">
// content
</div>
....
</div>
</section>
最佳答案
知道了!
解决方案确实是在每第 3 个元素之后添加一个 clear:both,这样下一个元素就可以中断。但由于网格是动态的,会切换列数,所以不能直接在html中实现。
Solution: :nth-child
@media (min-width: 992px) {
.my-grid-item:nth-child(3n+4) {
clear: both;
}
}
对于 3 列布局和
@media (max-width: 991px) {
.my-grid-item:nth-child(2n+3) {
clear: both;
}
}
用于 2 列和 1 列布局。
关于CSS:相同的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42412999/