我的理解是一个带有 clear:both; 的 div不会有任何 float 的兄弟 div 定位在它的两侧。在这个例子中,我有 3 个同胞,在带有 overflow:auto 的容器 div 中左浮动 div。有足够的空间让他们并排在一起。
链接到下面的 jsfiddle。
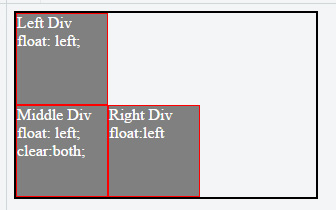
当我应用 clear:both 到中间的 div 时,它会将它移动到下一行(如预期的那样),但是它右侧的 div 也会向下移动并保持在它的右侧,尽管该区域已被清除。我希望每个 div 都在一个新行上。
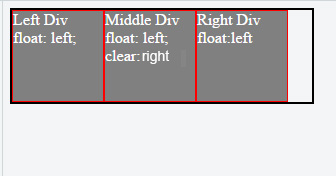
如果我只是添加 clear:right;到中间的 div,它保持原样(与其左侧的 div 一致 - 正如预期的那样),右侧的 div 也留在它旁边。我希望正确的 div 会移动到一个新行。
这种行为似乎与 clear 应该通过防止 float 兄弟元素彼此相邻而实现的目标相矛盾。谁能解释一下?
jsfiddle 在这里:https://jsfiddle.net/2tfgwmek/1/
HTML
<div class="container">
<div class="left">Left Div<br>float: left; </div>
<div class="middle">Middle Div<br>float: left; clear:both; </div>
<div class="right">Right Div<br> float:left </div>
</div>
CSS
.container {
width:300px;
overflow:auto;
border:solid 2px black;
}
.container > div {
width:90px; height:90px;
border:solid 1px red;
background:grey;
float:left;
color:white;
}
.middle {
clear:both;
}
最佳答案
clear 仅适用于您应用 clear 的元素之前的元素。
https://developer.mozilla.org/en-US/docs/Web/CSS/clear
The clear CSS property specifies whether an element can be next to floating elements that precede it or must be moved down (cleared) below them. The clear property applies to both floating and non-floating elements.
而 left 或 right(或 both)值指的是前一个元素上 float 的方向。所以在这里,您可以在中间 div 上清除的唯一 float 是它之前的那个,并且那个元素向左浮动,所以 clear: left 是您可以使用的所有影响布局的方法。 clear: right 在您的示例中不会执行任何操作。
如果中间一个之前有2个div,一个向左浮动,一个向右浮动,那么你可以使用clear: left 或者clear: right (或 clear: both) 来影响布局。
关于css - 具有清除 :both has floating sibling elements on both sides of it 的元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42989447/