我有一个简单的方法来显示一系列水平居中的图像,方法是根据图像的数量(即 5 张图像 = 宽度)更改 CSS .container {width: 20%;} : 20%;, 4张图片=宽度:25%,3张图片=宽度:33.333%等等。
但是,我无法将整组图像垂直居中。例如,我尝试过 margin: auto 但没有成功。代码如下。
https://codepen.io/anon/pen/PmmwQR
Question:
How can I center the series of images below vertically on the page?
图片:
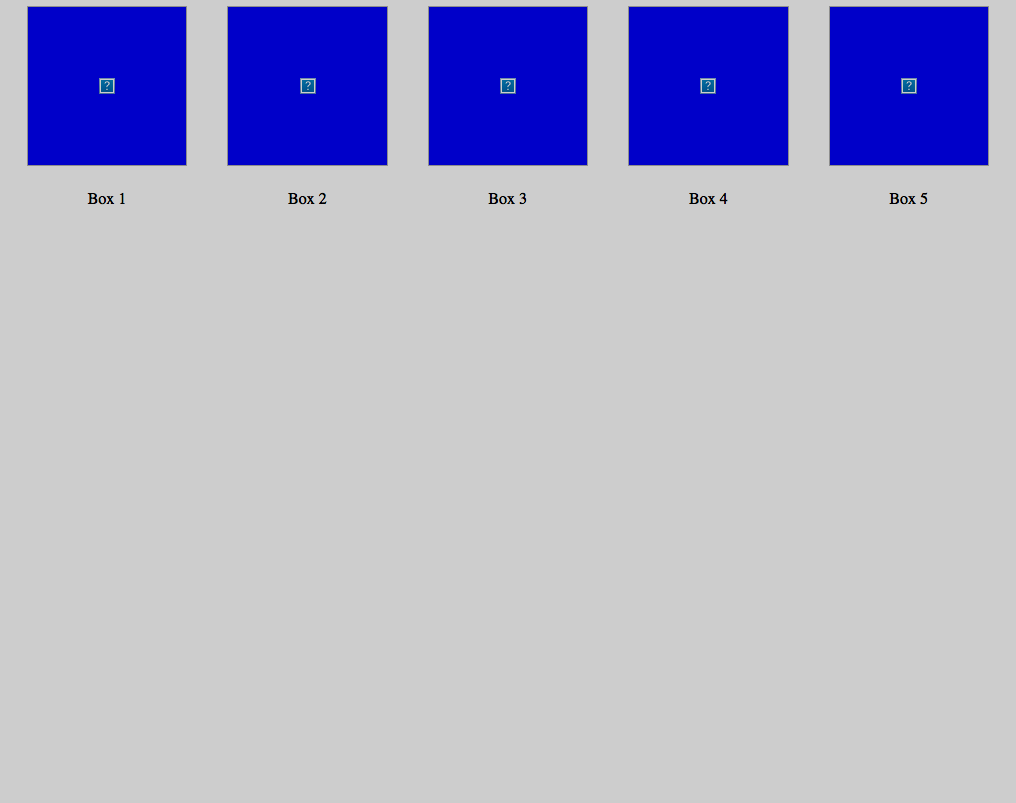
它当前的显示方式,位于垂直顶部:
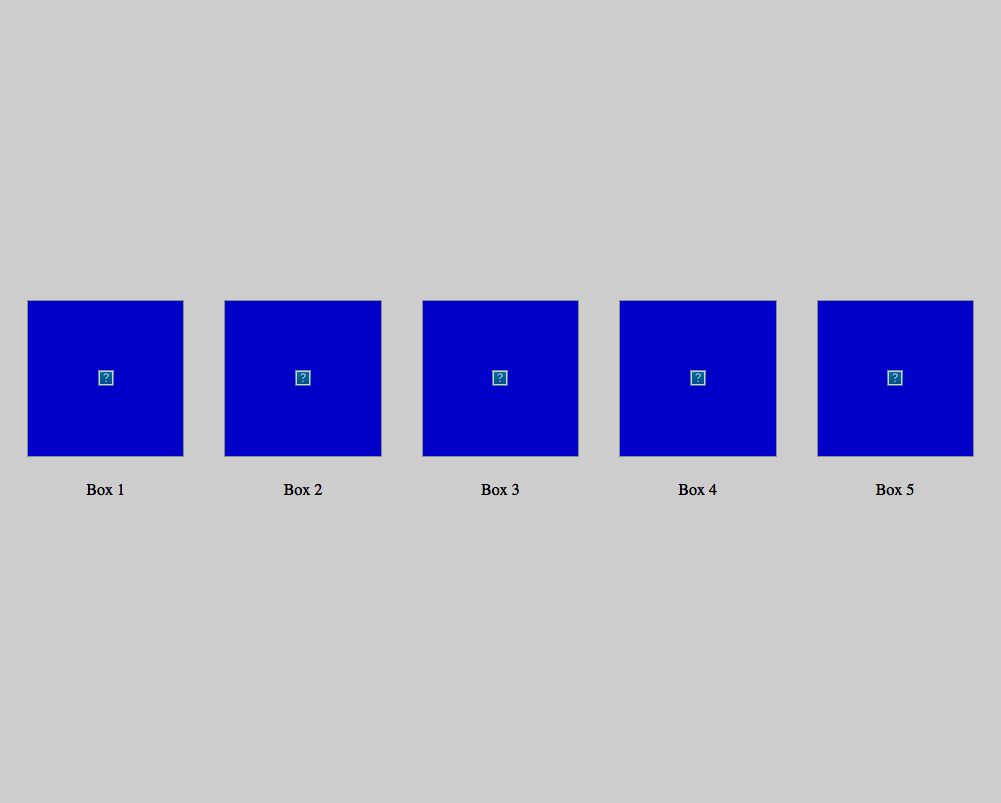
它应该如何显示,位于垂直中心:
div.box
img {
width: 100%;
height: auto;
background-color: blue;
}
div.note {
padding: 20px;
text-align: center;
}
* {
box-sizing: border-box;
}
.container {
padding: 0 20px;
float: left;
width: 20%;
}<div class="container">
<div class="box">
<img src="image-1" />
<div class="note">Box 1</div>
</div>
</div>
<div class="container">
<div class="box">
<img src="image-2" />
<div class="note">Box 2</div>
</div>
</div>
<div class="container">
<div class="box">
<img src="image-3" />
<div class="note">Box 3</div>
</div>
</div>
<div class="container">
<div class="box">
<img src="image-4" />
<div class="note">Box 4</div>
</div>
</div>
<div class="container">
<div class="box">
<img src="image-5" />
<div class="note">Box 5</div>
</div>
</div>最佳答案
如果你的图片高度不同,你可以使用 flex。
这里是代码笔链接:
[Codepen](http://codepen.io/bizedkhan/pen/vmmOBR)
如果您需要将它们从整页居中,请参阅此。
[Codepen](https://codepen.io/bizedkhan/pen/YVVXXa)
关于html - 将 DIV 中包含的一系列图像垂直居中时出现问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43700321/