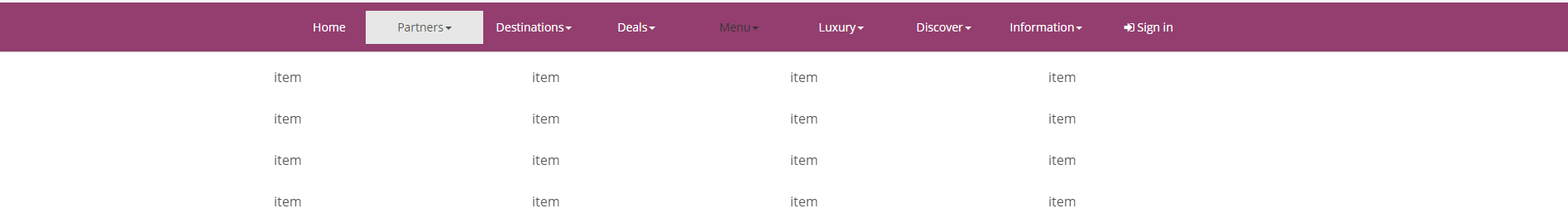
我用 Bootstrap 设计了我的菜单样式。我的下拉菜单就像 html+bootsrap 那样:
<div class="container">
<div class="row">
<ul class="col-sm-3">
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
<ul class="col-sm-3">
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
<ul class="col-sm-3">
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
<ul class="col-sm-3">
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
</div>
我每 4 个元素使用 col-sm-3 类来实现这一点。
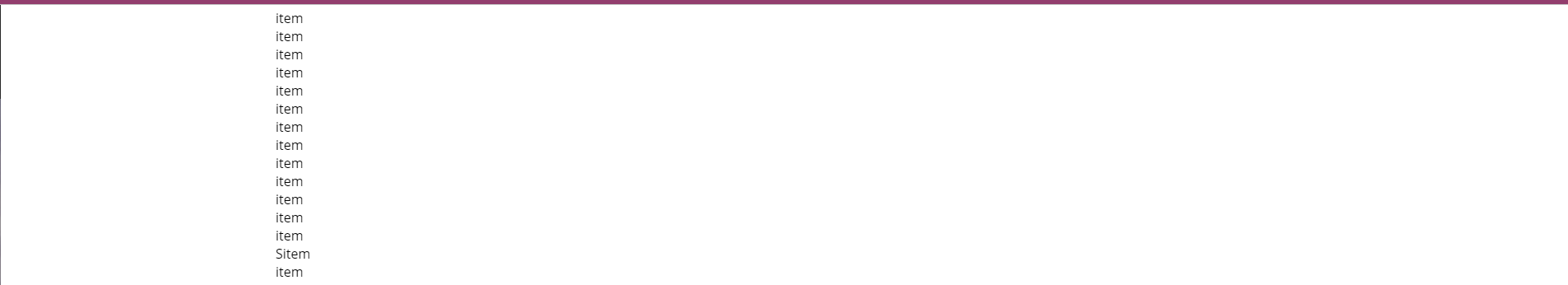
但我不能在 php 中这样做,因为我使用的是 foreach 循环,结果是这样的:
我尝试使用 col-sm-3 但没有..
<div class="collapse navbar-collapse btnCollapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<?php foreach ($navItems as $item) { ?>
<li class="dropdown">
<a href="<?php echo $item['slug']; ?>" class="dropdown-toggle" data-toggle="dropdown"><?php echo $item['title']; ?><span class="caret"></span></a>
<?php if(isset($item['dropdown'])){ ?>
<ul class="dropdown-menu" role="menu">
<div class="container">
<div class="row">
<ul class="col-sm-3">
<?php foreach($item['dropdown'] as $subitem) { ?>
<li><a href="<?php echo $subitem['slug'] ?>"><?php echo $subitem['title'] ?></a></li>
<?php }; ?>
</ul>
</div>
</div>
</ul>
<?php }; ?>
</li>
<?php }; ?>
</ul>
</div>
实现它的方法是什么?
也许我应该使用 For 循环而不是 foreach?我不知道..
有什么反馈吗?
最佳答案
<div class="collapse navbar-collapse btnCollapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<?php foreach ($navItems as $item) { ?>
<li class="dropdown">
<a href="<?php echo $item['slug']; ?>" class="dropdown-toggle" data-toggle="dropdown"><?php echo $item['title']; ?><span class="caret"></span></a>
<?php if(isset($item['dropdown'])){ ?>
<ul class="dropdown-menu" role="menu">
<div class="container">
<div class="row">
<?php $i = 0; foreach($item['dropdown'] as $subitem) {
if($i%4==0){
echo "<ul class="col-sm-3">";
} ?>
<li><a href="<?php echo $subitem['slug'] ?>"><?php echo $subitem['title'] ?></a></li>
<?php if($i%4==3){
echo "</ul>";
}
$i++;
}; ?>
</div>
</div>
</ul>
<?php }; ?>
</li>
<?php }; ?>
</ul>
</div>
在你想要的输出中你需要 4 列,所以我将菜单项除以 4 来放置列,即 if($i%4==0)开始<ul>和 if($i%4==3)结束 </ul> .
关于php - 带有 Bootstrap 的 PHP 的 HTML 菜单看起来不一样,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44110199/