有没有办法让单一定义列表(<dl>)看起来像表格?
代码如下:
dt {
background-color: rgb(250, 250, 250);
}
dd {
margin-left: 0;
}
dt,
dd {
border: 1px solid rgb(230, 230, 230);
box-sizing: border-box;
padding: 12px;
width: 33%;
}<dl>
<dt>Term 1</dt>
<dd>Definition of term 1</dd>
<dt>Term 2</dt>
<dd>Definition of term 2</dd>
<dt>Term 3</dt>
<dd>Definition of term 3</dd>
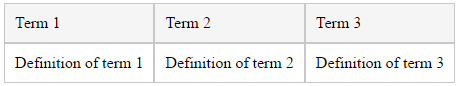
</dl>下面是我正在尝试创建的表格示例。实际上,我已经可以做到了,但它需要我使用 3 <dl>元素而不是单个元素。
最佳答案
如果以上结构/设计是静态/固定的,那么 css 专栏 将帮助您。
dl {
column-count: 3;
column-gap: 0;
}
dt {
background-color: rgb(250, 250, 250);
}
dd {
margin-left: 0;
}
dt,
dd {
border: 1px solid rgb(230, 230, 230);
box-sizing: border-box;
padding: 12px;
}<dl>
<dt>Term 1</dt>
<dd>Definition of term 1</dd>
<dt>Term 2</dt>
<dd>Definition of term 2</dd>
<dt>Term 3</dt>
<dd>Definition of term 3</dd>
</dl>关于html - 使用定义列表的伪表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44111315/