有人要求我查找是否有一种快速方法可以强制我们的移动 Web 应用程序显示在桌面 Web 浏览器上。这是一个权宜之计,直到我们有时间和资源来完成在大于移动设备上正确响应渲染的工作。
对于桌面化我们的移动 Web 应用程序,我想到的第一件事是将移动网站拉入 iFrame 并强制设置宽度和高度(目前为 414x736)。我希望通过这样做,CSS 媒体选择将遵循 414px 宽度,但这并没有发生。
如果我将视口(viewport)的宽度转储到控制台,它实际上显示的宽度为 414px,但正如您从所附的屏幕截图中看到的那样,很明显 CSS 媒体选择不支持 414px 宽度。
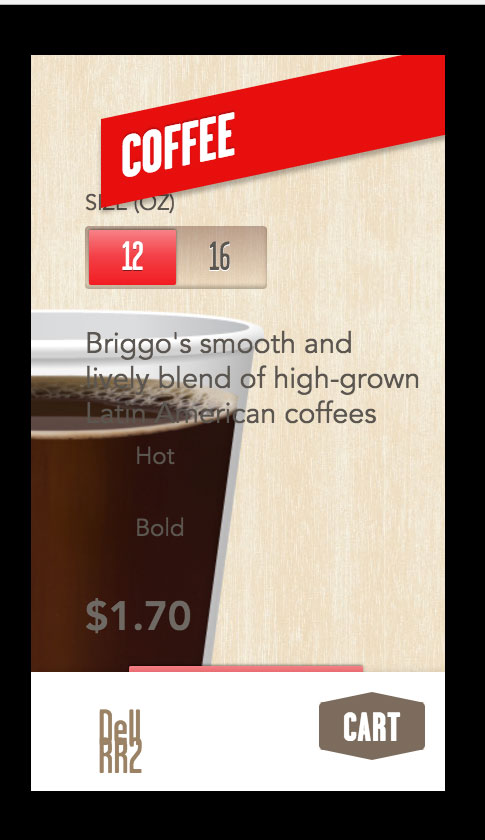
这是我们希望看到的内容(这只是 iPhone 6 设备模式下 Chrome 调试器的屏幕截图):
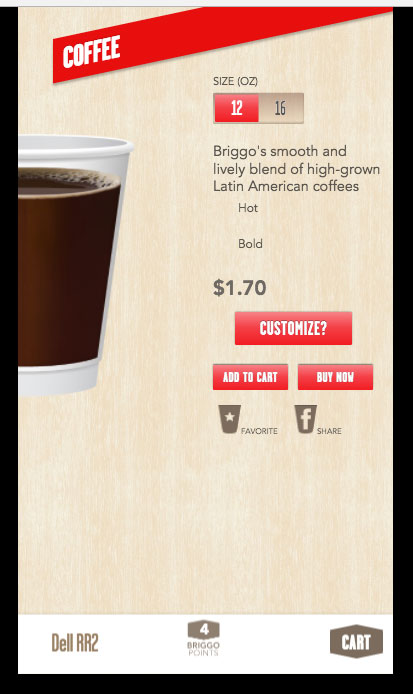
这是渲染到 iFrame 中的同一 View ,其宽度和高度已分别设置为 414 和 736。框架大小很完美,功能也符合我的要求,但 CSS 媒体选择很糟糕:
最佳答案
我敢打赌,这个解决方案是特定于我们的网络应用程序的,可能无法全面工作,而且这个解决方案并不完美。
最初实现此 Web 应用程序(在 React/Redux 中)的开发人员依赖于 Web 应用程序先前迭代的 CSS 和图形资源。我不知道为什么,但 web 应用程序本身有一个全局 50% 的比例应用于视口(viewport),如下所示:
<meta name="viewport" content="width=device-width, initial-scale=0.5">
通过将以下样式应用到我的 iFrame...
...
.force-mobile {
width: 750px;
max-width: 750px;
height: 1334px;
margin: 0 auto;
border-style: none;
border-color: inherit;
border-width: 0px;
-webkit-transform: scale(0.5);
-webkit-transform-origin: 0 0;
display: block;
}
...
<body>
<iframe id="forceMobile" class="force-mobile" src="http://myhost/mobile/"></iframe>
</body>
...我得到以下结果:
这实际上是有效的,尽管存在定位问题以及图像映射的偏移问题(缺少汉堡菜单图标就是由此引起的)。这将需要遍历整个应用程序并找出对每个单独部分的更正,但这种方法让我达到了功能性的状态,所以我现在对此感到满意。
随着我不断取得进展,我将不断更新。
关于html - 强制桌面浏览器显示网站的移动版本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44267856/