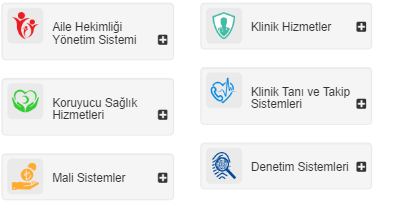
我已经在这里搜索并尝试了一些可接受的解决方案,但对我的情况不起作用。我列出了一些 html,我需要这些元素,包括包装元素和单行内部元素。 这是它现在的样子和 html;
html;
<div class="container-fluid">
<div class="col-sm-4 col-md-4 col-lg-4">
<div class="well">
<ul class="media-list">
<li class="media">
<a class="toggle-area pull-left" href="javascript:void(0);">
<img class="media-object" alt="Mali Sistemler" src="/Content/img/login/mali_hizmetler.png">
</a>
<div class="media-body">
<h4 class="toggle-area media-heading"><span style="width: 95%;">Mali Sistemler</span><i class="fa fa-parent-container fa-plus-square pull-right"></i></h4>
<div class="container-menus" style="display:none;"></div>
</div>
</li>
</ul>
</div>
<div class="well">... </div>
</div>
<div class="col-sm-4 col-md-4 col-lg-4">
<div class="well">
<ul class="media-list">
<li class="media">
<a class="toggle-area pull-left" href="javascript:void(0);">
<img class="media-object" alt="Denetim Sistemleri" src="/Content/img/login/denetim.png">
</a>
<div class="media-body">
<h4 class="toggle-area media-heading"><span style="width: 95%;">Denetim Sistemleri</span><i class="fa fa-parent-container fa-plus-square pull-right"></i></h4>
<div class="container-menus" style="display:none;"></div>
</div>
</li>
</ul>
</div>
<div class="well">... </div>
</div>
</div>
最佳答案
white-space 的序列将折叠成一个 white-space .文本永远不会换行到下一行。文本在同一行继续,直到 <br>。遇到标签
使用 white-space:nowrap
更新CSS
.media-body, .media-left, .media-right {
display: table-cell;
vertical-align: top;
white-space: nowrap; /* Add this */
}
工作 fiddle
关于html - 无论内容如何,都在同一行中强制元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44495871/