我不知道为什么当我尝试将仅包含一个简单表格的 DIV 另存为 PDF 时,如果表格在第二页上拆分,则第二页不应用 css。
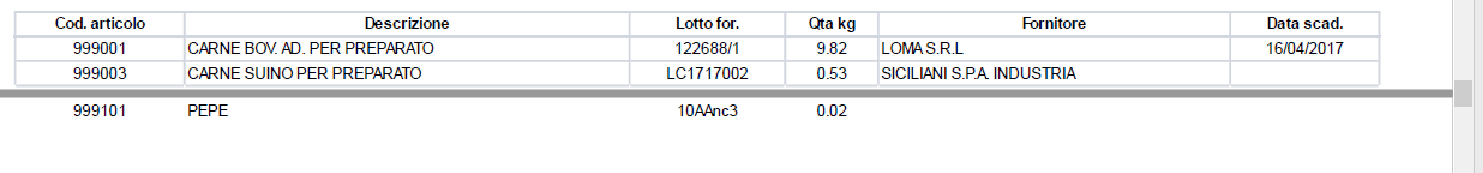
如您所见,表格的最后一行在第二页拆分并且没有应用任何 css...
如何解决这个问题?
谢谢
最佳答案
使用媒体打印 CSS。阅读以下文章:
关于javascript - Html 打印为 PDF - 如果表格在第二页上拆分,则不应用 Css,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44715742/