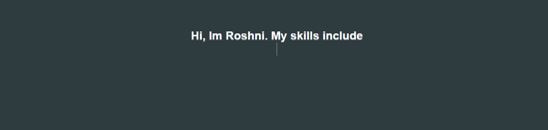
我的 java 脚本的这一部分创建了一个样式元素,其作用类似于我网站上的打字机 css 效果。由于某种原因,当它更改跨度元素时,样式元素会在原始行上再次键入之前转到新行。见图片。
html
<h1>Hi, Im Roshni. My skills include
<span
class="txt-rotate"
data-period="2000"
data-rotate='["T-SQL.", "HTML5.", "CSS.", "C#.", "SSRS & SQL-RD.", "Sharepoint Designer.", "Java.", "MySQL."]'></span>
</h1>
JavaScript:
// INJECT CSS
var css = document.createElement("style");
css.type = "text/css";
css.innerHTML += ".txt-rotate > .wrap { border-right: 0.08em solid #666 }";
document.body.appendChild(css);
};
最佳答案
span {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 1px 5px 3px 0px;
}
似乎有效。
关于javascript - 在键入下一个跨度项之前,javascript 创建新行的键入效果,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44887961/