我知道在顶部添加一层的唯一方法是使用 position: absolute。
(最好的,最差的)
一旦这样做,您几乎就失去了随页面其余部分动态缩放的选项。
当然你可以做一些 width: calc(62% - 60px); hacking 并让它几乎完成,或者你可以编写一个脚本来计算大小等等。
但是真的没有办法在顶部有一个图层并仍然随着页面缩放吗?
最佳答案
这可能与 position:relative; 相对定位的元素占用父级的宽度,并且可以通过使用 z-index 将其置于顶部。 z-index 仅适用于定位 元素。
示例代码:
.menuParent{
height:34px;border:1px solid black;
}
.menu{
width:100%;position:relative;border:1px solid red;top:34px;z-index:1;background: white;
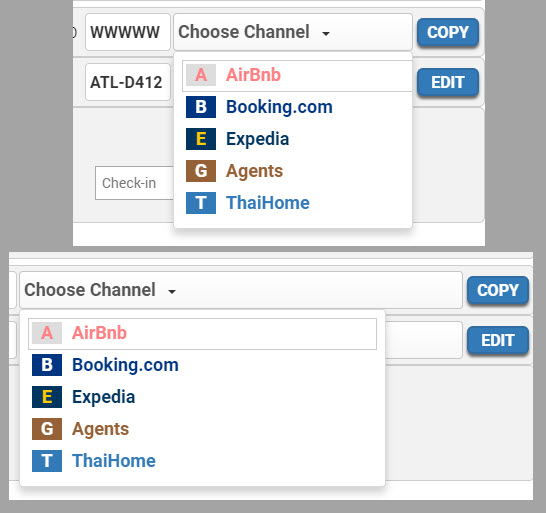
}<div style="width:120px;" class="menuParent">
<div class="menu">
<div>AirBnb</div>
<div>Booking.com</div>
<div>Expedia
<div>Agents</div>
</div>ThaiHome</div>
</div>
<div> Other div below the menu list</div><br/><br/><br/><br/><br/>
<div style="width:240px;"class="menuParent">
<div class="menu">
<div>AirBnb</div>
<div>Booking.com</div>
<div>Expedia
<div>Agents</div>
</div>ThaiHome</div>
</div>
<div> Other div below the menu list width bigger width</div>关于html - 具有动态宽度的顶部层,位置 : absolute 以外的替代方案,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45104851/