如果我有这个:
https://codepen.io/anon/pen/MveydB
body {
width: 100vh; height: 100vh;
background-image: radial-gradient(circle closest-side, #00bffb, rgba(0, 0, 0, 1));
}
我怎么能有这样的东西呢?:
在这种情况下也无法编辑 HTML,因为它是 Linux 的主题。
最佳答案
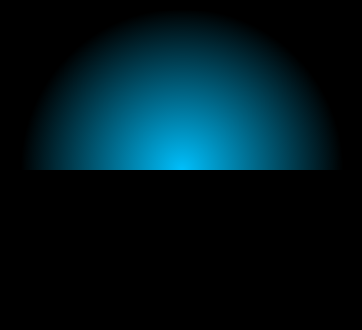
用线性渐变覆盖
在上面画一个半透明、半黑色的线性渐变。
.bg {
width: 100vh;
height: 100vh;
background: linear-gradient(to bottom, transparent 50%, black 50%),
radial-gradient(circle closest-side, #00bffb, black);
}
body {
margin: 0;
}<div class="bg"></div>或者
用伪元素覆盖
如果你想创建一个具有两半不同颜色的径向渐变,你可以使用父元素一半高度的伪元素。
.bg {
position: relative;
width: 100vh;
height: 100vh;
background: radial-gradient(circle closest-side, yellow, black);
}
.bg::before {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100vh;
height: 50%;
background: radial-gradient(circle closest-side, #00bffb, black);
background-size: 100% 200%; /** we need to compensate for the 50% height **/
content: '';
}
body {
margin: 0;
}<div class="bg"></div>关于CSS:在底部切片径向渐变 50% 以获得另一个类似的径向渐变?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45446859/