我已经在我的 Bootstrap 模板中添加了一个全 Angular 轮播,但是我希望在轮播中有一个列结构。
所以 ol 和 li 元素应该是全宽的,而 .container 元素应该是 的最大宽度1140px.
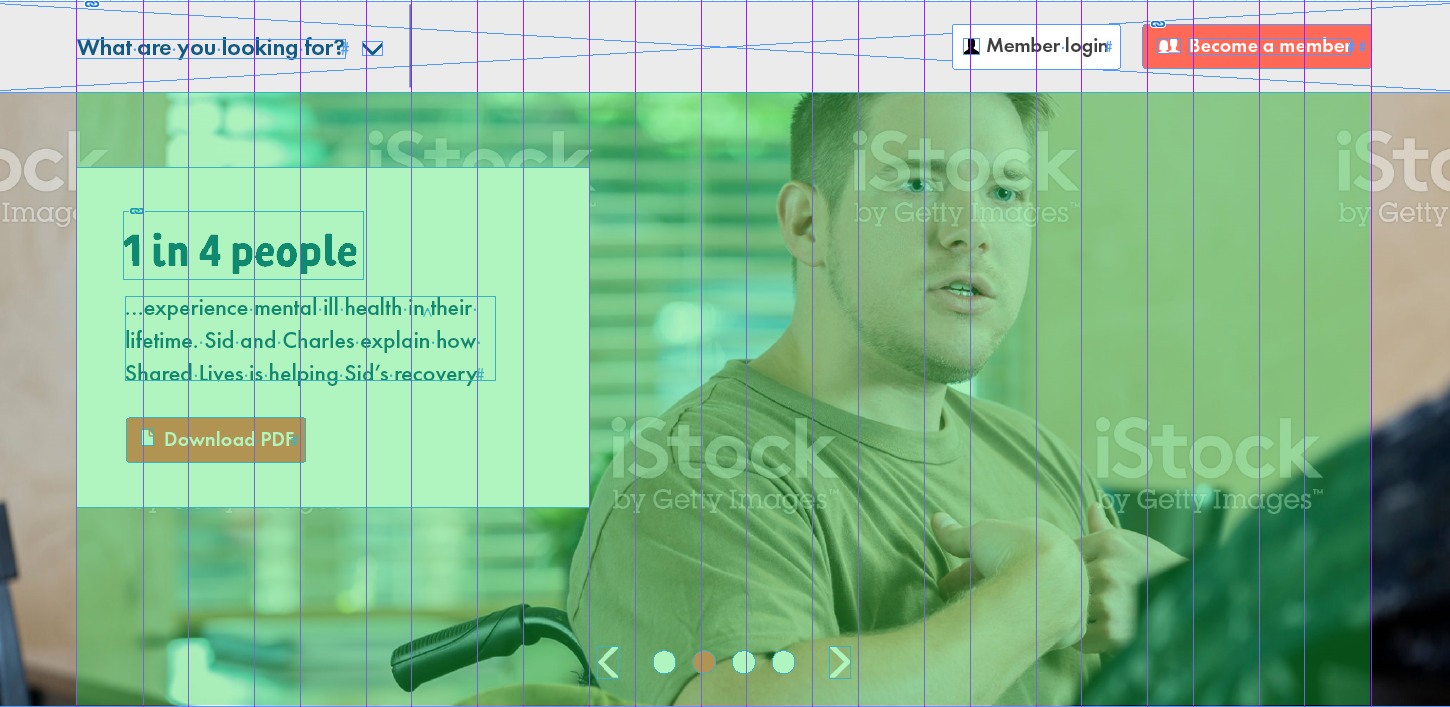
你可以在下面的屏幕截图中看到我的意思(绿色色调是我计划成为 .container 元素的内容:
这是我正在使用的标记:
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Fernatest iur? Landige nimagna tinullabo. Et eumqui quiduntem ium sumque vitiae plam nest, eturepe rovitaspidel imodis eos perum velibus rere non explabore voluptinciae volum, ut am quos con reratiis rehent liquuntur aut odit quassin ctiatur sitatus, comnis diti iusam, omnimus quunto omnis et verum laborpor accus, sunt.</p>
</div>
</div>
</div>
</li>
</ol>
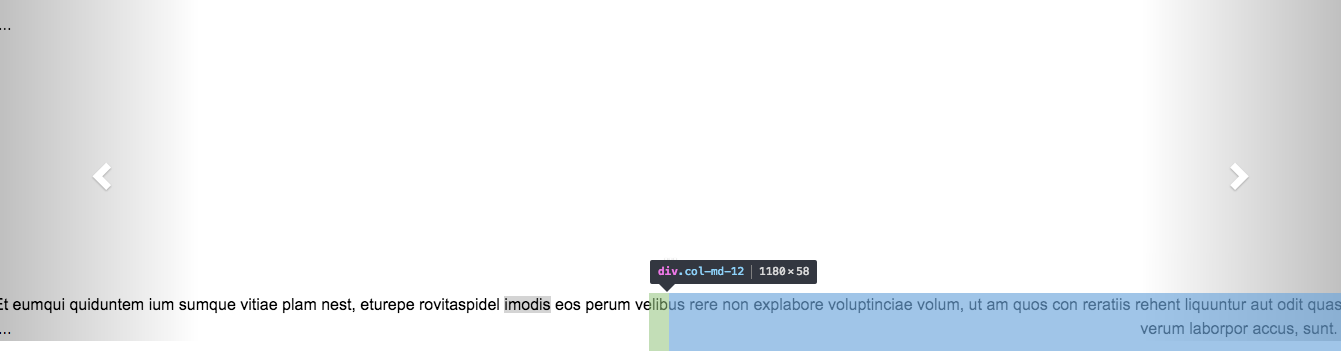
但是这似乎不起作用。当我查看开发工具时,container 元素似乎被移到了一边,文本溢出了:
container 元素不应该放在这样的元素中吗?是否有另一种方法可以实现这种列结构?
最佳答案
只是想通知你,你把你的容器放在了错误的地方,你把它放在了渲染点的地方。
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="conatiner">
Caption Slide 1
</div>
</div>
<div class="item">
<div class="conatiner">
Caption Slide 2
</div>
</div>
<div class="item">
<div class="conatiner">
Caption Slide 3
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
关于html - Bootstrap : container/columns inside carousel,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45588513/