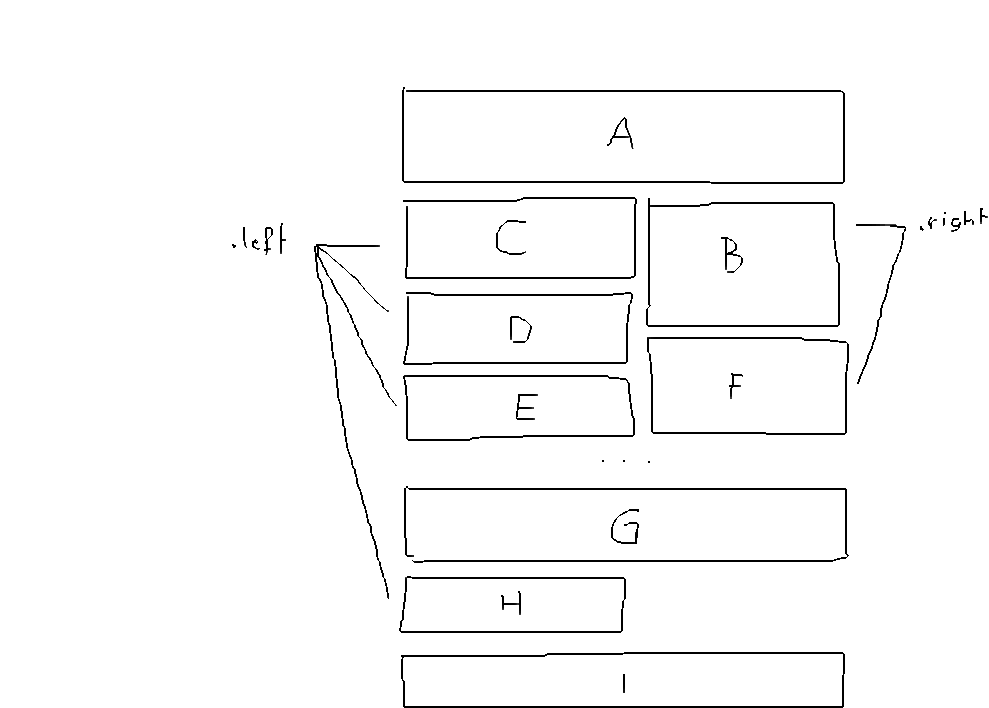
我有一个简单的网格布局,其中单元格的宽度可以是 100% 或 50%。某些单元格具有 .left 或 .right 类。无论这些单元格在我的 HTML 树中的顺序如何,是否可以根据它们的类将其附加到右侧或左侧,直到设置新的全宽单元格?

到目前为止我使用的代码:
main{
display:grid;
grid-template:"top top" "left right";
}
section{
grid-area:top;
}
section.left{
grid-area:left;
}
section.right{
grid-area:right;
}
编辑:@wuppie367 的回答完美地解决了我的问题,这是如何做到的:https://jsfiddle.net/r2myL1bt/
最佳答案
你可以这样实现。右侧的元素将填充宽元素之间的空隙,因此只有宽元素和左元素的顺序很重要。右边的元素将填充从上到下的空白。
.main {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-flow: column;
width: 240px;
}
.main div {
margin: 10px;
width: auto;
height: 100px;
}
.main .wide {
grid-column: 1 / span 2;
background-color: green;
}
.main .left {
grid-column: 1 / 2;
grid-row: auto;
background-color: red;
}
.main .right {
grid-column: 2 / 3;
grid-row: auto;
background-color: blue;
}<div class="main">
<div class="wide"></div>
<div class="left"></div>
<div class="left"></div>
<div class="right"></div>
<div class="wide"></div>
<div class="right"></div>
<div class="right"></div>
<div class="left"></div>
<div class="left"></div>
</div>关于CSS 网格模板 : Fill columns depending on cell’s class,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45799942/