我需要在我的表格中添加复选按钮,我想为此使用 Bootstrap Button。
我在网上找到了一个片段,它结合了图标和按钮以及定义按钮行为的 JS 代码。因为此代码与 Glyphicons 一起使用,在另一次讨论中我要求替代方案并且我获得了它;现在我正在使用 fontawesome。
所以,我已经完成了这些步骤:
- 将包含 min.css 文件的文件夹复制到我的应用程序文件夹中,位于:
src/main/webapp/static/font-awesome-css/font-awesome.min.css - 使用以下语法在我的主页中包含文件夹路径:
<link href="../../static/font-awesome-css/font-awesome.min.css" rel="stylesheet" media="screen"> - 使用此代码段:BootStrap Checkbutton With Icons ;特别是,我在我的数据表中只使用了一个按钮,这个按钮:
{
"data": null,
"render": function ( data, type, full, meta ) {
return '<span class="button-checkbox"><button type="button" class="btn" data-color="primary">Select</button><input type="checkbox" style="display: none" checked /></span>';
}
},
而对于 JS 函数,我尝试了一个外部文件来包含和直接放入数据表文件中。
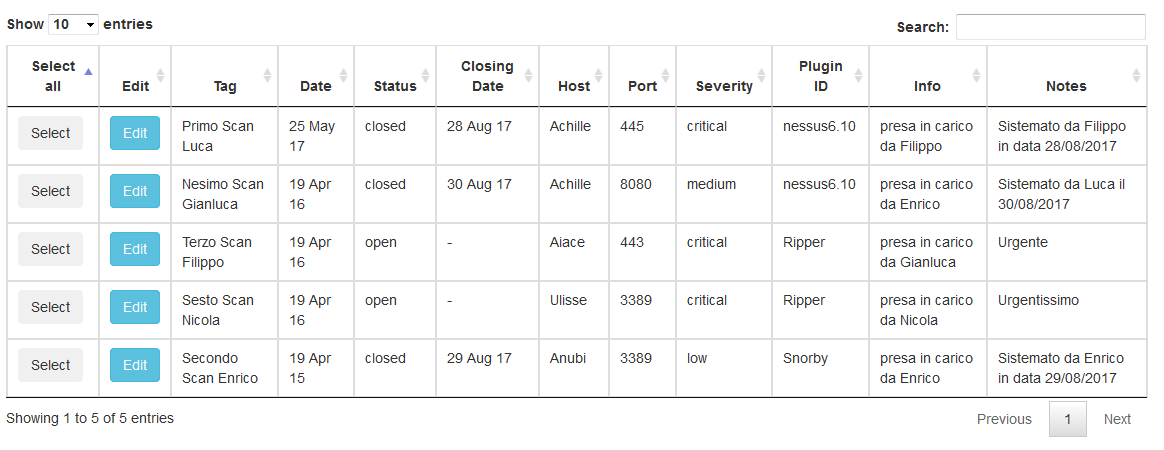
好吧,问题是当我加载我的应用程序时,按钮没有图标,点击后没有改变并且没有被选中:在开始时,情况就是这样(不起作用的按钮是“选择”) :
你能看到没有图标的灰色按钮吗?嗯,点击后情况没有改变。
我做错了什么?
9 月 1 日更新:问题似乎出在 js 代码的放置位置。 作为第一次尝试,我把它放在我定义表格打印的部分;结果在表单交互后显示,因此我将代码与提交按钮行为相关联。问题仍然存在,但我注意到一个变化:当表格出现时,按钮正确显示 2 秒钟,然后变为灰色。
最佳答案
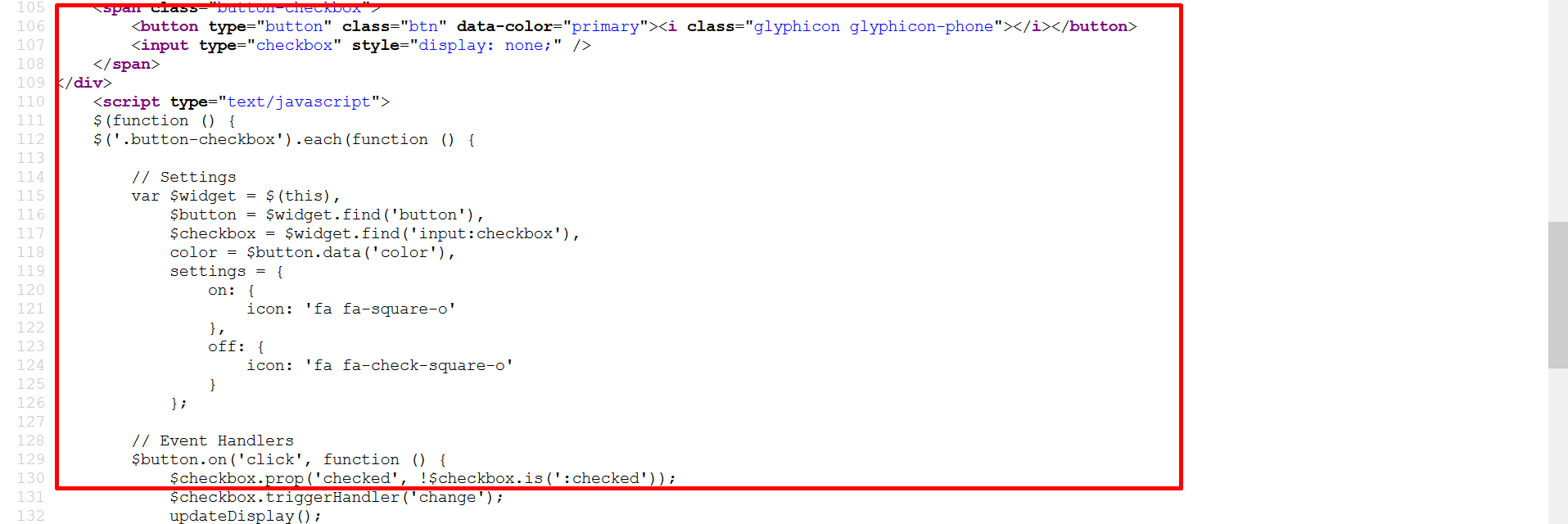
我最好的猜测是 JS 没有正确实现,因为这是执行您想要的所有操作的部分:
编辑:
这也可能对发布更有帮助,如果您查看那里的源代码,他们会使用脚本将 JS 直接实现到 HTML 中,所以我想您也需要这样做。
源代码:查看源代码:https://s.bootsnipp.com/iframe/7nQMK
关于javascript - 带图标的 Bootstrap 复选按钮不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45957259/