我正在我的网站上使用@font-face 加载字体。在 Windows 上一切正常,但在 Mac 上显然不是这样。在 Mac 上,字体呈现得非常模糊。
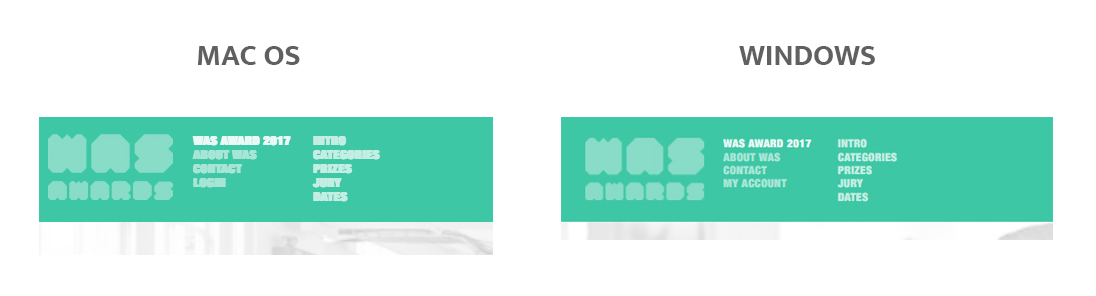
我自己无法使用 Mac,但我有几位同事帮我检查并向我发送了屏幕截图。我在下面附上了两个操作系统的屏幕截图。
这是我用来加载字体的代码:
@font-face {
font-family: HelveticaNeue;
src: url('//wasawards.com/wp-content/themes/wasawards/fonts/HelveticaNeue-BlackCond.ttf'),
}
任何想法可能会发生什么或我做错了什么?
最佳答案
以下文章说明了问题的原因以及解决方法:
https://discussions.apple.com/thread/1347149?start=0&tstart=0
http://www.creativebloq.com/computer-arts/helvetica-wrong-choice-mac-os-81412755
关于css - @font-face 在 Mac 上看起来很模糊,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46584430/