我正在使用 JQuery-UI 将元素从一个 div 拖动到另一个 div,但是当我将元素放到另一个 div 中时,它会出现在其他放置的元素之上。我做错了什么?
//These are my draggable elements
$('#interface li').draggable({
helper: 'clone',
revert: 'invalid'
});
//This function makes dropped elements draggable again.
function foo(){
$('.foo').each(function() {
$(this).draggable({
containment: $(this).parent(),
stack: '.foo'
});
});
}
//This function forms table around dropped item
var fooCount = $('.foo').length;
$('#mainDiv').droppable({
drop: function(event, ui) {
if (!ui.draggable.hasClass('foo')) {
var Class = ui.draggable.attr("class");
var title = ui.draggable.text().trim();
var item = $('<table class="foo elementTable ' + Class + '" name="' + title + '" id="'+(fooCount+1)+'"><tr class="tableHeader"><th class="thClass"><button class="settings">set</button>' + title + '<span class="close">x</span></th></tr><tr><td class="add"><span class="addList">Add new link</span></td></tr></table>');
$(this).append(item);
fooCount += 1;
foo();
}
}
});
这是我为新创建的表格设置样式的 CSS 代码:
.foo {
min-width: 250px;
max-width: 300px;
text-align: center;
min-height: 50px;
border: 1px solid white;
border-radius: 10px;
position: absolute;
padding: 0;
}
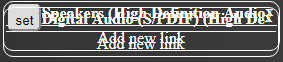
但是掉落的元素是这样的:
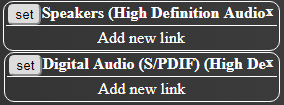
我希望它们看起来像这样:
编辑:这是一个有效的 jsfiffle:https://jsfiddle.net/vaxobasilidze/79kd1uLL/
最佳答案
只需从新创建的元素中删除 position: absolute; 即可。应该是
.foo {
min-width: 250px;
max-width: 300px;
text-align: center;
min-height: 50px;
border: 1px solid white;
border-radius: 10px;
/*position: absolute;*/
padding: 0;
}
检查更新的 fiddle here
关于javascript - JQuery-UI 可拖动元素在被放下时出现在其他元素之上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47281383/