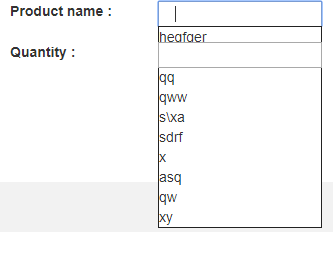
自动完成 div 与第一个输入相关联,但 div 在第二个输入后面滚动。我该如何更正此问题?
#suggesstion_box{
position: absolute;
left: 163px;
top: 25px;
border: 1px solid #222;
width: 164px;
background-color: white;
cursor: default;
}
这是CSS
最佳答案
将 z-index 提供给#suggesstion_box
#suggesstion_box{
z-index:9;
position: absolute;
left: 163px;
top: 25px;
border: 1px solid #222;
width: 164px;
background-color: white;
cursor: default;
}
关于css - 如何更正在输入标签后面滚动的自动完成 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47303942/