我想制作一个radial-gradient 背景并将它放在我的Region 元素的右下角。我希望它有一个 30px 的固定半径。根据documentation我可以指定百分比或固定大小。问题是当输入固定大小时,我的渐变呈现在左上角,但是当我使用百分比时,它的行为就像预期的那样。我错过了什么?
固定大小的代码和结果:
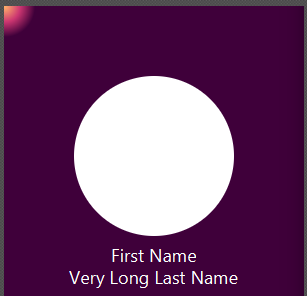
radial-gradient(focus-angle 0deg, focus-distance 0%, center 100% 100%, radius 30px, #ffb06a 0%, #cc3671 50%, #3f003a 100%);
百分比的代码和结果:
radial-gradient(focus-angle 0deg, focus-distance 0%, center 100% 100%, radius 30%, #ffb06a 0%, #cc3671 50%, #3f003a 100%);
最佳答案
根据docs
Percentage and length sizes can not be mixed in a single gradient function.
这意味着如果你想有一个 30px 的固定半径,那么中心点也应该使用 px 来定义,例如:
radial-gradient(focus-angle 0deg, focus-distance 0%, center 600px 400px, radius 30px, #ffb06a 0%, #cc3671 50%, #3f003a 100%);
关于JavaFX。为什么固定半径大小的渐变不能定位?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47515840/