我有一个通过 JS 和 CSS 制作动画的 SVG 元素; SVG 是从 Illustrator 导入的。我的动画运行得很好,所以这更像是一个 SVG(也可能是 CSS)问题。
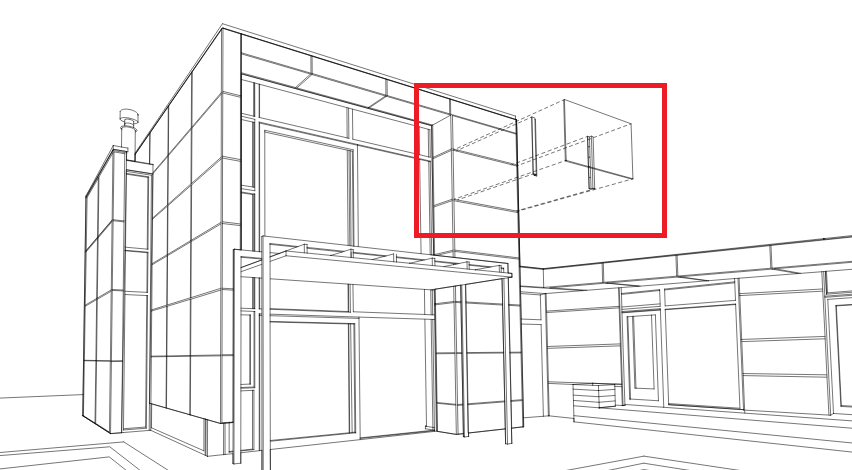
SVG 的一小部分有一些虚线;目标是到处都有规则的实线。理想情况下,我想单独通过 CSS 来实现这一点,但如果更改 SVG 元素是唯一的选择,那就这样吧:
虚线之一:
<line xmlns="http://www.w3.org/2000/svg" class="st10" x1="538.7" y1="147.6" x2="633.9" y2="104.3"/>
和 st10 类:
.st10{fill:none;stroke:#000000;stroke-width:0.5;stroke-linecap:round;stroke-linejoin:round;stroke-dasharray:2.9444,2.9444;}
CodePen 链接:https://codepen.io/sonofkyuss2401/pen/mqQJra
最佳答案
从 st10 类中删除 stroke-dasharray 属性。然后这条线将是实心的,您可以根据需要为其设置动画。
关于javascript - SVG 使虚线变为实线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47558277/