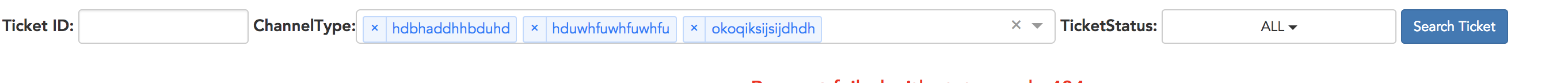
我正在使用 react 选择模块来构建一个多选保管箱。但是,当我添加多个选项时,框不断扩大,我希望它保持固定。我应该更改什么 css 属性,或者有其他方法可以做到这一点。引用图片以获得清晰的理解。
我的表单选择内联代码:
<FormGroup
controlId="ChannelType"
>
<div style={this.selectwidth}>
<Select
closeOnSelect={!stayOpen}
multi={true}
onChange={this.handleChannelSelect.bind(this)}
options={ChannelTypes}
placeholder="Select"
removeSelected={false}
simpleValue
/>
</div>
{' '}
</FormGroup>
react-select 的 CSS 链接:link
最佳答案
将 autosize 属性设置为 false
关于css - 当我添加选项时,我的 react 多选不断扩展,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47637095/