我正在使用 Select2 插件处理多选下拉菜单。但是,我有一些我似乎无法弄清楚的样式问题。
Select2 插件允许您从下拉菜单中选择多个选项,并在下拉栏中很好地显示所选选项。
我想做的不是在下拉栏内显示它,而是想在外部显示所选选项,它们相互堆叠(即每行一个)。
这是我当前进度的codepen:
我想我必须尝试一下这个选择器
.select2-container{
*:focus{
outline:0px;
}
}
但除此之外,我无法完全理解它。
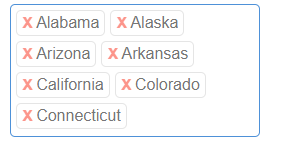
我的样式目前产生这个:
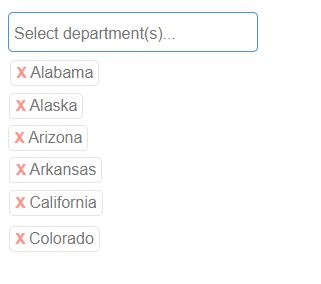
我希望制作这个(全宽,即表格格式):
如果有人能指出正确的方向,我将不胜感激。
谢谢。
最佳答案
您可以使用 css clear 属性来做到这一点。将此添加到您的 css 文件中。
.select2-container--bgform .select2-selection--multiple .select2-selection__choice {
clear: both;
}
关于jquery - Select2 插件 : Showing selected options outside the form element,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48714822/