我正在使用标准设置在带有 WebView(=应用程序中的嵌入式浏览器)的 Android 应用程序中加载页面:
mywebView = (WebView) findViewById(R.id.activity_main_webview);
...
mywebView.loadUrl("http://example.com/test");
除以下小问题外,一切正常:
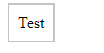
问题:1像素宽的边框显示不正确:边框的四个边中有一个或两个是2px而不是1px。看起来是这样的:
我注意到我的设备上有
window.devicePixelRatio = 1.5这是 HTML 代码(我没有使用代码 fragment ,因为它们无论如何都无法在移动设备上运行):
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> #test { display: inline-block; border: 1px solid #c4c4c4; padding: 9px; } </style> </head> <body> <a id="test">Test</a> </body> </html>this question 中给出的解决方案(我在那里悬赏,所以我已经测试了答案)不起作用:
border: 0.5px solid black;或border: 0.75px solid black;显示完全没有边框,所以这不是重复的。这是devicePixelRatio = 1.5时的特定问题(它的行为不同于1或2)Live demo here ,我无法在 Android 版 Chrome 中重现问题,但只能在使用
WebView并显示相同页面的 Android 应用程序中重现(奇怪,不是WebView使用与 Chrome 相同的渲染引擎?)
最佳答案
我只是有一个类似的问题并且已经解决了,我不知道这个解决方案是否对您有帮助:
它通过给 div 留出边距来帮助
.brand .col-8 {
padding-right:0;
margin-right:-1px;
}
.brand .col-4 {
border-left:1px solid #d8d8d8;
}
关于android - 当 devicePixelRatio = 1.5 时,Webview 中的 CSS 1px 边框在某些方面给出 2px 边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49415733/