我正在使用 Chrome 的 Inspector 编辑网站中的一些 css。
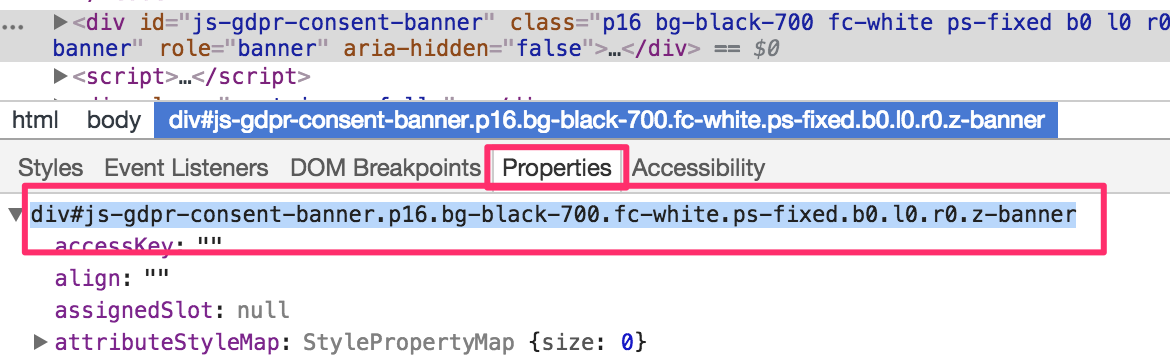
如何复制图片中的#home.l ...部分?

因为如果我尝试右键单击或其他操作,什么也不会发生。
谢谢!
最佳答案
右键单击(Mac Control + 单击)元素 -> 复制 -> 复制选择器
对于 element#id.class.class.class 路径,选择属性选项卡,您可以通过选择它来复制它。 这不是创建 CSS 规则的推荐方式

关于html - 如何从 Chrome Elements 复制这个类?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50630861/
