我不能使用固定位置,因为我的应用程序应该嵌入到网站中(目前,大小为 800 像素 x 800 像素)。所以我正在使用 position: absolute。但是,如果用户滚动到底部太多,则如果模态显示在应用程序的顶部,他将看不到它。
所以,我这样做了:
// vreditor-sdk is the outermost container
const currentScrollTop = document.querySelector('.vreditor-sdk').scrollTop
this.emement.style.top: currentScrollTop
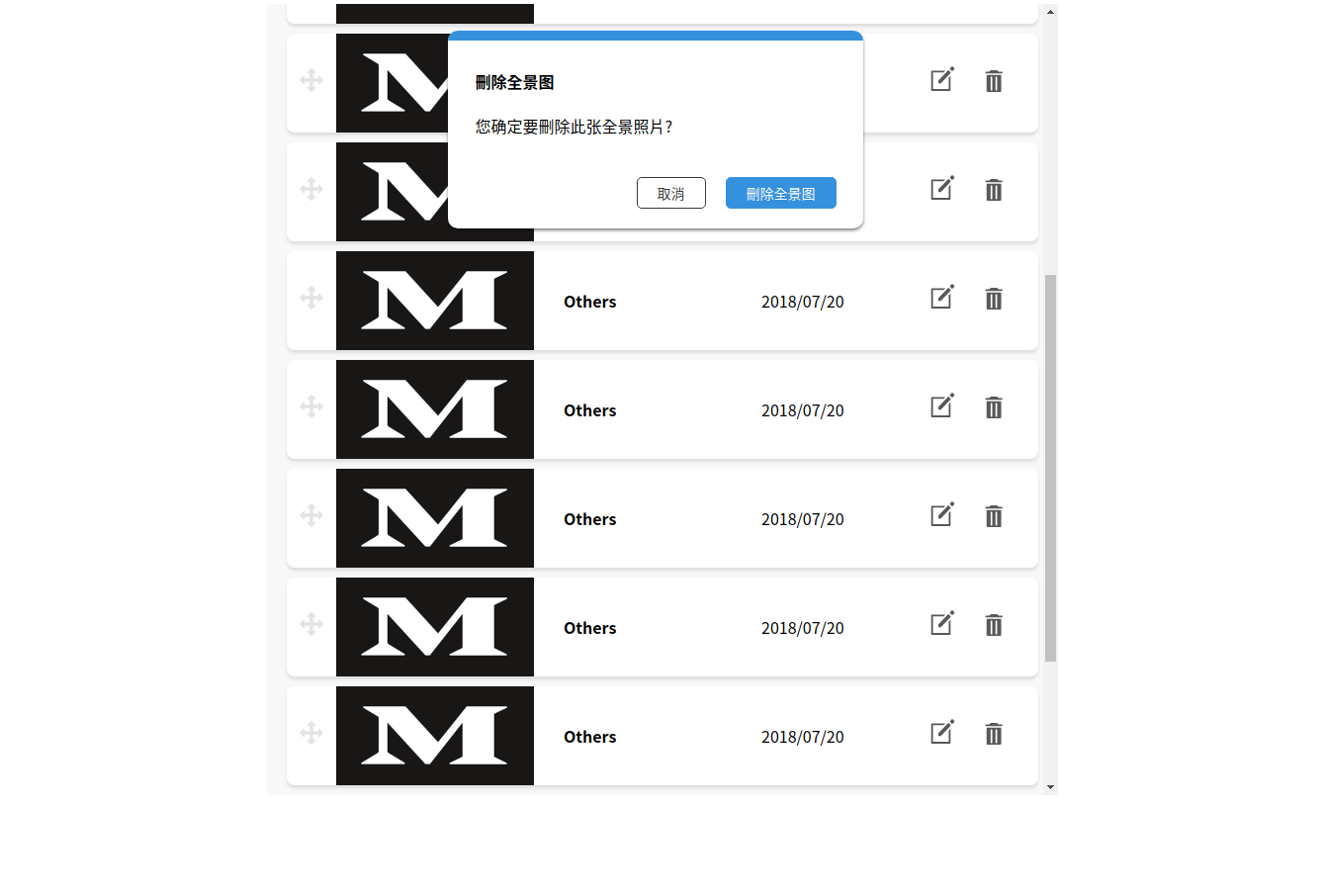
这使得模态看起来像这样(无论用户滚动到哪里):
但是如何使模式出现在 800px x 800px 容器的中间,而不管用户滚动到哪里?
最佳答案
使用position: fixed;,就不用javascript定位了。
.vreditor-sdk {
position: fixed;
top: 50%;
transform: translateY(-50%);
}
.content {
height: 5000px;
}
.vreditor-sdk {
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%);
transform: translateX(-50%);
background: grey;
padding: 20px;
}<div class="content">
<div class="vreditor-sdk">
pop up
</div>
</div>关于javascript - 如何使以下绝对定位的模态始终出现在中心(无论用户滚动到哪里)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51434353/