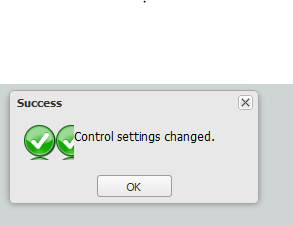
我有一个 Extjs 4 应用程序,带有一个消息框和一个自定义图标类来显示一个复选框。无论我将什么 32x32 *.png 放在那里,图片都会重复出现。
设置图标格式使其不再重复的正确方法是什么?
代码
Ext.Msg.show({
title: 'Success',
msg: 'Control settings changed.',
icon: 'save-success',
buttons: Ext.Msg.OK
});
//CSS
.save-success{
background-image: url(../images/icons/accept-1.png);
width: 32px;
height: 32px;
}
最佳答案
在save-success中,添加no repeat:
.save-success{
background-image: url(../images/icons/accept-1.png);
background-repeat: no-repeat;
width: 32px;
height: 32px;
}
关于javascript - ExtJS - 自定义 MessageBox 图标多次出现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51830127/