我正在使用 masonry.js创建图片网格。
我的html是这样的:
<div class="new-starter-grid">
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
</div>
设置这些元素样式的 css 如下:
.new-starter-grid
{
top: 20%;
max-width: 60%;
}
.new-starter-grid-item
{
float: left;
width: 120px;
height: 120px;
border-radius: 3px;
background: #D26;
margin-bottom: 10px;
}
这非常有效,并创建了一个如下所示的网格:

我现在正尝试将网格包裹在一个容器中(这也会使屏幕变黑)并将其显示在中心。
为此,我只需用另一个 div 包裹网格元素,如下所示:
<div class="new-starter-modal">
<div class="new-starter-grid">
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
<div class="new-starter-grid-item"></div>
</div>
</div>
然后我使用以下样式尝试将新 div 中的网格居中:
.new-starter-modal
{
position: fixed;
display: flex;
justify-content: center;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.9);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
z-index: 9999 !important; /* To make sure no pesky components decide to go on top of the this modal */
}
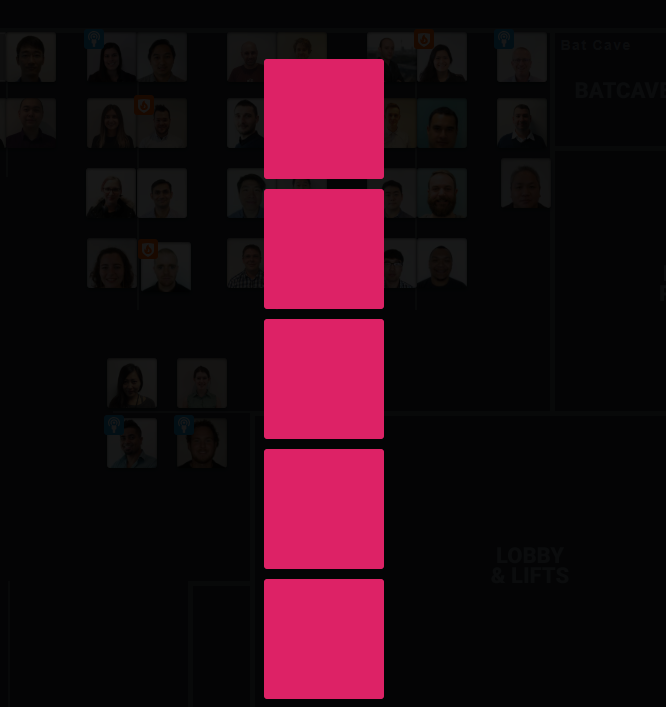
网格在技术上是居中的,但它最终会像这样堆叠所有元素:

我显然不希望这种情况发生,并且理想情况下希望网格保持与图片一相同,只是水平居中(这就是我使用 flex box 的原因)。
有人可以向我解释为什么会发生这种情况,以及我该如何解决它吗?
最佳答案
尝试在 new-starter-grid 上将 max-width 更改为 width。那,或者添加 flex:1 与最大宽度一起工作。否则,您的网格元素没有指定它应该有多宽并且可能导致折叠。 此外,在 .new-starter-grid-item 上使用 float 似乎会影响砌体功能。
关于html - 为什么 Flex box 从网格中堆叠元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53734086/