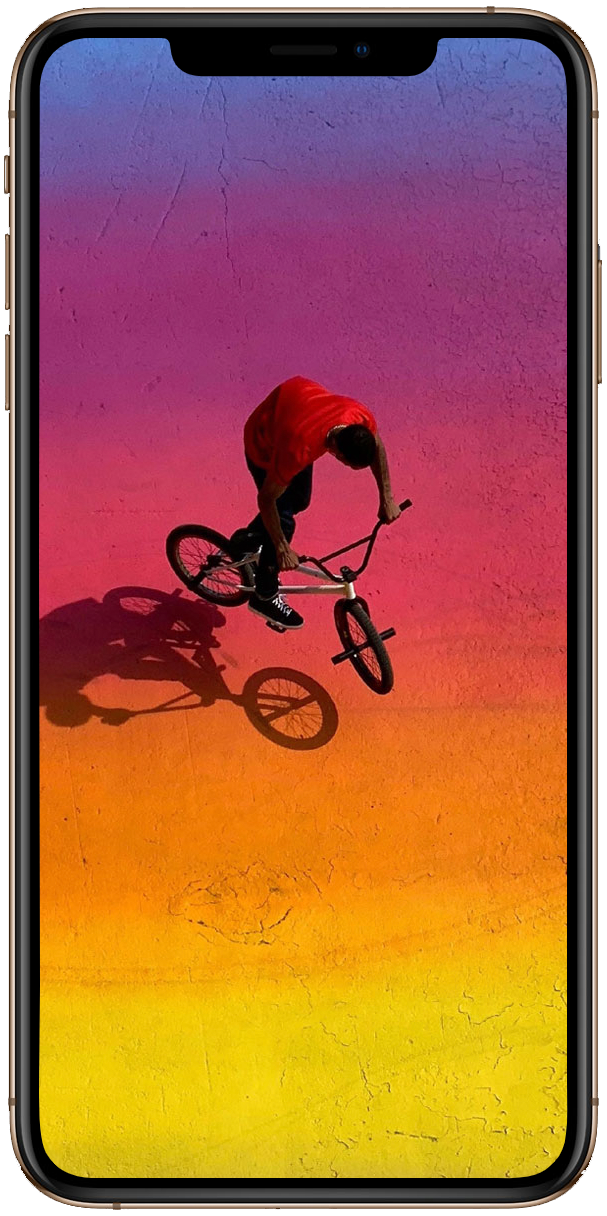
如何让背景图片看起来像在手机上显示的一样?所以我屏蔽了 iPhone,我想在手机屏幕上放一张图片。我该怎么做呢?我试过玩 z-index 但它不起作用。这就是我想要实现的 
div{
width: 302px;
height: 605px;
background-image: url(https://www.apple.com/v/iphone-xs/d/images/overview/hardware_display_iphonexsmax_gold_portrait_large_2x.jpg);
background-size: 302px 605px;
background-repeat: no-repeat;
-webkit-mask-size: 302px 605px;
-webkit-mask-image: url(https://www.apple.com/v/iphone-xs/d/images/overview/hardware_display_iphonexsmax_gold_portrait_mask_large.svg);
-webkit-mask-repeat: no-repeat;
position: relative;
z-index: 2;
}
.background{
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 265px;
height: 571px;
background-image: url(https://www.apple.com/v/iphone-xr/d/images/overview/screen_display_iphonexr_large_2x.jpg);
background-size: 265px 571px;
}<div>
</div>
<div class="background"></div>最佳答案
您遇到的问题是您应用于手机的 div 样式也被应用于 .background。通过给手机它自己的独立类,您可以单独设置它们的样式。
我已经在下面更新了您的示例。
.phone {
width: 302px;
height: 605px;
background-color: white;
background-image: url(https://www.apple.com/v/iphone-xs/d/images/overview/hardware_display_iphonexsmax_gold_portrait_large_2x.jpg);
background-size: 302px 605px;
background-repeat: no-repeat;
-webkit-mask-size: 302px 605px;
-webkit-mask-image: url(https://www.apple.com/v/iphone-xs/d/images/overview/hardware_display_iphonexsmax_gold_portrait_mask_large.svg);
-webkit-mask-repeat: no-repeat;
position: absolute;
z-index: 2;
}
.background {
position: absolute;
top: 20px;
left: 20px;
z-index: 1;
width: 280px;
height: 580px;
border-radius: 10px;
background-image: url(https://www.apple.com/v/iphone-xr/d/images/overview/screen_display_iphonexr_large_2x.jpg);
background-size: cover;
}<div class="phone"></div>
<div class="background"></div>关于html - 在 CSS 掩码后面添加图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53939421/