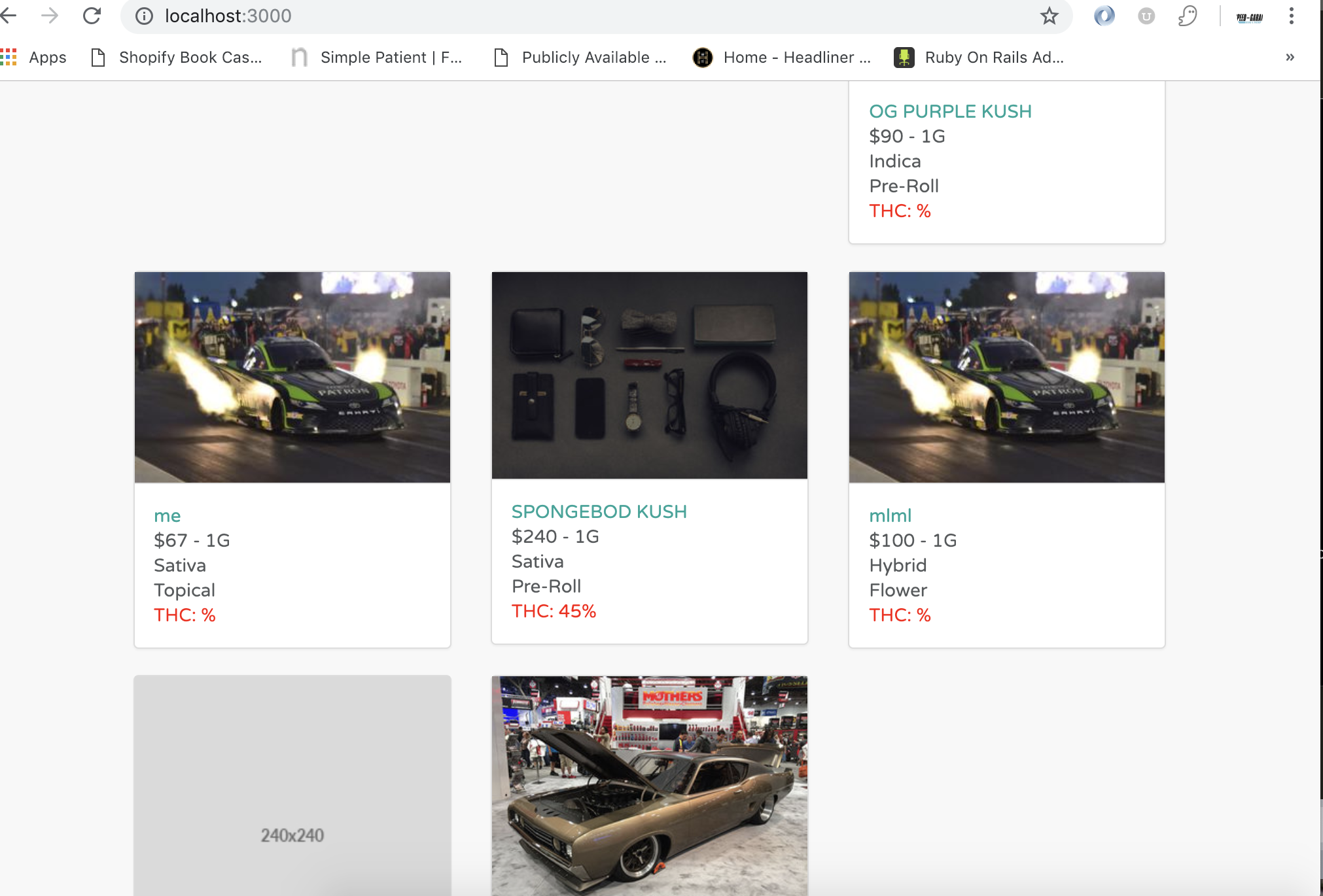
不确定为什么我的产品是这样的。他们乱七八糟,流离失所,看起来很丑。该元素在 bootstrap 3 中。这是它的外观图像:
下面是部分代码
<% products.each do |product| %>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading preview">
<%= image_tag product.cover_photo(:medium) %>
</div>
<div class="panel-body">
<%= link_to product.name, product %><br/>
$<%= product.price %> - <%= product.weight %><br/>
<%= product.strain_type %><br/>
<%= product.product_type %><br/>
<span style="color: red;">THC: <%= product.percentage %>%</span>
</div>
</div>
</div>
<script>
$('#star_<%= product.id %>').raty({
path: '/assets',
readOnly: true,
score: <%= product.average_rating %>
});
</script>
<% end %>
最佳答案
为面板设置固定高度
.panel-default {
height: 200px; /* sample height */
}
因为高度不等所以显示成这样
关于尝试呈现列时出现 html 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54245405/